Dans ce tutoriel, nous allons voir comment ajouter à votre site un joli bouton de partage personnalisé pour Facebook (le fonctionnement est le même pour les autres réseaux sociaux).
Lorsqu’on regarde la documentation officielle, on nous explique comment mettre en place le fameux bouton classique et peu esthétique que l’on croise sur de nombreux sites.
Pourtant, il existe un moyen de faire un bouton personnalisé et au design adapté à notre site presque aussi simplement qu’en copiant le code proposé par Facebook (attention, la même méthode n’est malheureusement pas disponible pour le bouton LIKE).
[MAJ août 2019] : Suite à une décision de justice au mois de juillet 2019, quelques actualités alarmantes ont émergé au sujet du bouton de partage Facebook. Pas de panique, cette décision de justice ne concerne que les boutons de partage ou bouton "J'aime" officiels. Le bouton proposé dans ce tutoriel ne collecte pas de données et n'est donc pas concerné !
Le design du bouton
La première étape consiste tout simplement à créer notre bouton en HTML :
<html lang="en">
<head>
<title>bouton de partage customisé</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Rum+Raisin" rel="stylesheet">
</head>
<body>
<!-- notre bouton -->
<a href="#" class="sharebox">
<span class="fb-icon"></span> partager
</a>
</body>
</html>Notez que j'y ai directement intégré une police d'écriture Google Fonts (disponible à cet endroit) dans la partie "head".
Deuxième étape : nous allons lui ajouter un peu de CSS, histoire de le rendre un peu plus sexy :
.sharebox {
position: relative;
display: inline-block;
padding: 0.8rem 1rem;
padding-left: 2.2rem;
background-color: #e939c2;
text-decoration: none;
text-transform: uppercase;
font-family: 'Rum Raisin', sans-serif;
font-weight: bold;
font-size: 1.2rem;
color: #363636;
}
.sharebox > .fb-icon {
position: absolute;
display: block;
height: 1.2rem;
width: 1.2rem;
bottom: 1rem;
left: 0.6rem;
background-image: url(../icons/fb-icon.svg);
background-size: 1.2rem 1.2rem;
background-repeat: no-repeat;
}
L'icône au format .svg (donc vectoriel) utilisée dans l'exemple est disponible ici. Les valeurs sont exprimées en "rem" (s'il vous faut des explications, vous en trouverez ici), afin de prendre de bonnes habitudes.
Voici ce que ça donne :
.png)
Le partage
Très bien, et maintenant ? Comment allons-nous faire pour utiliser la fonction de partage de Facebook ? On fait moins les malins ? Et bien en fait encore plus, car il suffit d’utiliser l’API de Facebook. Je vous ai même dégoté un petit générateur fonctionnant pour les réseaux sociaux principaux :
http://www.sharelinkgenerator.com/
Il vous suffit d’entrer l’URL de l’élément, par exemple un article de blog, que vous souhaitez partager dans le champ prévu à cet effet et d’appuyer sur « Create the Link ». Voici ce que ça donne :
https://www.facebook.com/sharer/sharer.php?u=https%3A//karac.ch/blog/mon-article
Si vous générez dynamiquement cette URL dans votre HTML, prenez garde à bien l’encoder par exemple avec la fonction PHP urlencode() ou encore avec le filtre « |url_encode » si vous utilisez le moteur de template Twig.
Vous n’avez alors plus qu’à insérer ce lien dans l’attribut « href » de votre lien comme ceci :
<html lang="en">
<head>
<title>bouton de partage customisé</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Rum+Raisin" rel="stylesheet">
</head>
<body>
<!-- ajout de l'adresse générée pour partager notre contenu -->
<a href="https://www.facebook.com/sharer/sharer.php?u=https%3A//karac.ch/blog/bouton_partage_personnalise" class="sharebox">
<span class="fb-icon"></span> partager
</a>
</body>
</html>
Pour l'exemple, je suis parti du principe que notre bouton servira à partager l'article que vous lisez en ce moment.
Pour ceux qui ne le saurais pas, target="_blank" est un attribut permettant d'ouvrir le lien dans un nouvel onglet, ce que je vous recommande vivement afin que l'utilisateur ne quitte pas votre site internet.
Les metadata OG
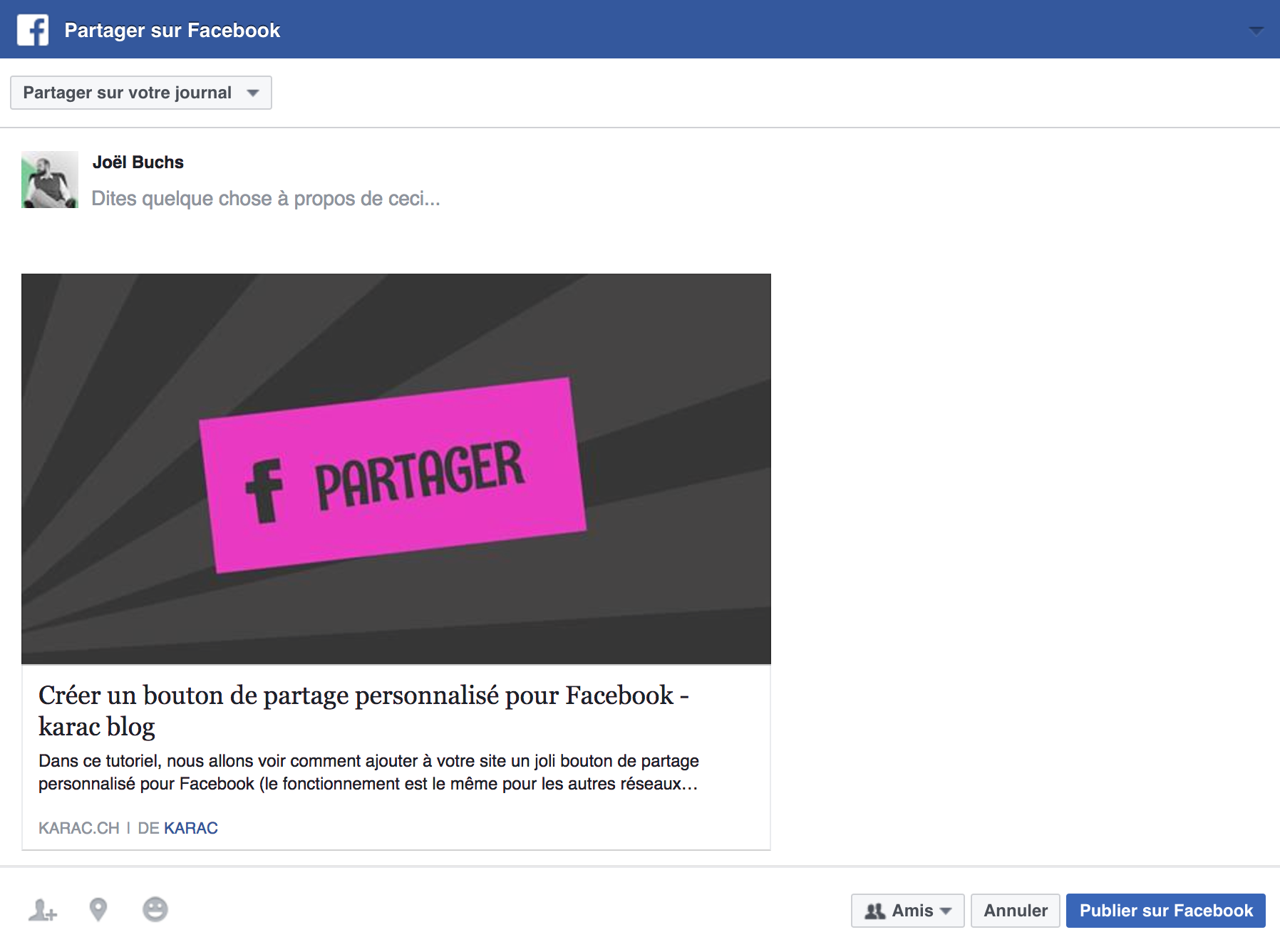
Vous l'avez peut-être déjà remarqué, lorsque l'on partage du contenu sur Facebook par exemple, celui-ci apparaît dans notre flux sous la forme d'un cadre avec à l'intérieur les éléments suivants :
- une image
- un titre
- une description
Ces éléments n'apparaissent pas par magie. En effet, il va falloir les préciser à l'aide des balises "OG" (voir The Open Graph protocol). Nous allons donc ajouter une balise par élément à ajouter, et une balise supplémentaire qui spécifie l'URL du contenu à partager :
<html lang="en">
<head>
<title>bouton de partage customisé</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- balises servant à décrire le contenu partagé sur les réseaux sociaux -->
<meta property="og:title" content="Créer un bouton de partage personnalisé pour Facebook - karac blog" />
<meta property="og:image" content="/storage/articles/August2017/pJBVDQrp5BpNriveaDZg.jpg" />
<meta property="og:description" content="Dans ce tutoriel, nous allons voir comment ajouter à votre site un joli bouton de partage personnalisé pour Facebook (le fonctionnement est le même pour les autres réseaux sociaux)." />
<meta property="og:url" content="/blog/bouton_partage_personnalise">
<link href="css/style.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Rum+Raisin" rel="stylesheet">
</head>
<body>
<a href="https://www.facebook.com/sharer/sharer.php?u=https%3A//karac.ch/blog/bouton_partage_personnalise" class="sharebox">
<span class="fb-icon"></span> partager
</a>
</body>
</html>
Sachez que d'autres balises optionnelles sont disponibles comme par exemple og:video, qui sert à préciser un contenu vidéo relatif au contenu partagé. Si vous avez bien travaillé, lorsque vous appuierez sur ce bouton, vous obtiendrez quelque chose dans ce genre :

Attention, pour que cela fonctionne, il faut bien sûr que l'URL que vous avez entrée ne soit pas une URL pointant sur un site en local sur votre ordinateur ;)
Nice to have
Pour que votre bouton donne envie d'appuyer dessus, je vous conseille vivement d'ajouter un petit effet au "hover". Voici la feuille de style complète avec cet effet intégré :
.sharebox {
position: relative;
display: inline-block;
padding: 0.8rem 1rem;
padding-left: 2.2rem;
background-color: #e939c2;
-webkit-transition: background-color 0.5s ease-in-out, color 0.5s ease-in-out;
transition: background-color 0.5s ease-in-out, color 0.5s ease-in-out;
text-decoration: none;
text-transform: uppercase;
font-family: 'Rum Raisin', sans-serif;
font-weight: bold;
font-size: 1.2rem;
color: #363636;
}
.sharebox:hover {
background-color: #363636;
color: #e939c2;
}
.sharebox > .fb-icon {
position: absolute;
display: block;
height: 1.2rem;
width: 1.2rem;
bottom: 1rem;
left: 0.6rem;
background-image: url(../icons/fb-icon.svg);
background-size: 1.2rem 1.2rem;
background-repeat: no-repeat;
-webkit-transition: background-image 0.5s ease-in-out;
transition: background-image 0.5s ease-in-out;
}
.sharebox:hover > .fb-icon {
background-image: url(../icons/fb-icon-pink.svg);
}
Comme vous pouvez le voir, j'ai ajouté une transition pour le background et pour la couleur du texte, puis j'ai simplement changé l'icône, la couleur du background et du texte lorsque l'on passe la souris au dessus du bouton.
Et voilà ! Je vous laisse admirer votre travail ;)








