Prérequis : avoir de bonnes bases en Bootstrap 3.
La version 4 de Bootstrap est finalement sortie en 2018 ! Celle-ci était très attendue car elle apporte pas mal de changements. Si vous utilisez déjà Bootstrap 3 et que vous voulez faire le tour de Bootstrap 4 en quelques minutes, vous êtes au bon endroit ?
Au programme de cette petite formation :
- Flexbox
- Fini les pixels, place au rem
- Des boutons plus modernes
- Contrôler les espacements avec des classes
- Suppression des icônes par défaut
- Des cards pour remplacer les panels
- SASS
- De nouvelles tailles pour les Media Queries
- Des changements au niveau de la compatibilité des navigateurs
1 - Flexbox
Pour ses layouts, Bootstrap utilisait des styles CSS basés sur le float, mais maintenant que le support des flexbox par les navigateurs web s’est répandu, Bootstrap 4 a opté pour ce système de conteneurs.
En ajoutant la classe « d-flex » à vos div, vous les transformerez en conteneurs flexbox.
<div class="d-flex">Conteneur flexbox</div>Ce qui fait la grande force de flexbox, c’est, comme son nom l’indique, sa flexibilité. Vous pouvez par exemple centrer verticalement du contenu très facilement (ce qui était loin d’être le cas avec le système précédent).
<div class="d-flex align-items-center bd-highlight mb-3" style="height: 100px">
<div class="p-2 bd-highlight" >Un élément centré verticalement</div>
</div>Cette flexibilité accrue vous facilite également le positionnement horizontal. Le sujet des flexbox pourrait faire l’objet d’un article entier, c’est pourquoi s’il vous intéresse je vous propose de lire la documentation Bootstrap s’y référant.
2 - Fini les pixels, place au rem
Bootstrap utilise désormais nativement l’unité rem au détriment de celui du pixel. Le rem est une unité de mesure qui prend en compte le zoom qu’applique le navigateur web aux textes. De cette manière, le rem est finalement plus intéressant que le pixel qui lui est une unité figée.
Cependant, si vous avez l’habitude de travailler en pixels, n’ayez crainte, rien ne vous empêche de continuer à le faire pour vos propres styles CSS.
A noter que pour les Media Queries et le comportement des grilles, le système fonctionne toujours en pixels.

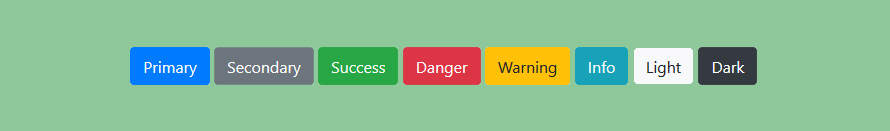
3 - Des boutons plus modernes
Les boutons bootstrap commençaient sérieusement à prendre la poussière. Bien que les nouveaux soient toujours un peu … Au moins ils sont plus en accord avec le Material Design ?.
Mise à part l’aspect, rien de neuf au niveau des boutons. On a toujours le droit au primary, success, danger et compagnie.

4 - Contrôler les espacements avec des classes
Vous pouvez modifier vos padding et margin à l’aide de classes. Pour cela, il faut utiliser la classe p-X (pour le padding) et m-X (pour la margin). Le X doit être remplacé par un chiffre de 0 à 5. Ces paramètres vont concrètement de 0.25 rem pour la classe p-1 à 3 rem pour la classe p-5.
Prenons un exemple, nous voulons que notre flexbox ait un padding conséquent :
<div class="d-flex p-5">Une flexbox avec un padding de 3rem<div>Il est aussi possible de spécifier « les côtés ». Avec cette spécification vous êtes, par exemple, en mesure de modifier uniquement le padding-top sans toucher aux autres paddings.
Voici les propriétés à ajouter :
- Top : t
- Bottom : b
- Left : l
- Right : r
- Left et Right : x
- Top et Bottom : y
Pour une margin-left de 0.25 rem, nous pouvons utiliser la classe « ml-1 ».
Reprenons notre exemple de flexbox au padding conséquent mais modifions-le pour que seul son padding-top soit conséquent. Pour cela, il suffit d’y ajouter un « t » :
<div class="d-flex pt-5">Une flexbox avec un padding-top de 3rem<div>
5 - Suppression des icônes par défaut
Bootstrap 3 incluait nativement la librairie d’icônes Glyphicons, ce qui n’est plus le cas. Ce choix d’abandon a été fait pour rendre le framework plus léger. Cependant, Bootstrap, ne vous abandonne pas complètement, puisqu’il vous conseille d’utiliser deux librairies d’icônes en SVG, à savoir :
![]()
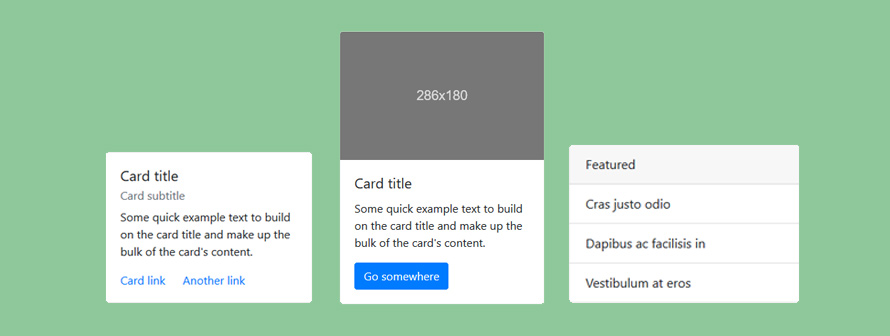
6 - Des cards pour remplacer les panels
Vous vous souvenez des panels Bootstrap ? Et ben c’est désormais de l’histoire ancienne ! Ils font la place aux cards. La card utilise bien évidemment le système de flexbox. Elle inclut de nombreuses options, comme un entête, différents types de contenus, …

7 - SASS
Vous connaissez Sass ? Le petit outil vous permettant d’avoir des feuilles de styles plus flexibles qu’avec du CSS pur ? Si oui vous allez être aux anges, car Bootstrap 4 est officiellement « Sass-first ».
Voir la documentation de SASS.
8 - De nouvelles tailles pour les Media Queries
Enfin ! Enfin un breakpoint plus petit que 768px ! Oui dans Bootstrap 3 le breakpoint le plus petit était le xs avec une valeur de 768px. Dorénavant le xs a comme valeur 0px et le sm 576px. Un nouveau breakpoint a été ajouté pour les grandes valeurs, le xl qui remplace l’ancien lg qui avait lui aussi une valeur de 1200px.
$grid-breakpoints: (
xs: 0px,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;Avec ce nouveau délimité, nous pouvons désormais mieux couvrir les différents cas d’affichage, une très bonne chose ?
9 - Des changements au niveau de la compatibilité des navigateurs
Comment souvent dans le web, les changements et nouveautés veulent aussi dire incompatibilité avec les vieux navigateurs. Et Bootstrap 4 ne fait pas exception à la règle. En effet, cette quatrième version n’est plus supportée par IE8, IE9 et iOS6. Si par hasard votre projet web devait fonctionner avec ces anciens navigateurs, vous devriez rester sur la version 3 (disponible ici).
On arrive à la fin. Bien entendu, nous n’avons pas couvert toutes les nouveautés, il y en a tellement ! Cependant, si vous avez bien suivi, vous avez désormais toutes les cartes en main pour utiliser ce framework front-end correctement.
Sources