Vous pensez tout savoir sur les listes à puces et les listes numérotées HTML / CSS ? Vous risquez d’être surpris ! Voici quelques astuces qui pourraient vous être utiles.
Les listes à puces
Les bases
Nous allons rapidement revoir les bases, si vous les maîtrisez, n'hésitez surtout à passer au chapitre suivant.
Vous connaissez sans doute les listes à puces HTML, celles qui permettent d’ordonner du contenu sur vos sites internet. Pour créer une liste à puces, rien de sorcier, il suffit d’ouvrir une balise <ul> et d’y insérer les différentes entrées dans des balises <li>.
<ul>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
Il est possible de créer des listes à plusieurs niveaux, en ouvrant tout simplement de nouveaux <ul> dans une <ul> parente.
<ul>
<li>Point 1</li>
<ul>
<li>Point 1.1</li>
<li>Point 1.2</li>
</ul>
<li>Point 2</li>
<ul>
<li>Point 2.1</li>
<li>Point 2.2</li>
</ul>
</ul>
Maintenant, ajoutons un peu de CSS. Avec la propriété list-style-type, nous pouvons choisir le type de puce que nous désirons afficher. De base, il existe trois styles de puces :
- disc – La puce par défaut
- circle – Une puce ronde mais vide à l’intérieur
- square – Une puce carrée
Pour changer le type de puce, il suffit de le spécifier dans la propriété CSS list-style-type, exemple :
<ul style="list-style-type:square;">
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
Si nous souhaitons enlever les puces, nous pouvons passer le paramètre list-style-type à none.
<ul style="list-style-type:none;">
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
Je ne doute pas que vous connaissiez déjà les bases, mais ne vous inquiétez pas, les chapitres suivants sont bien plus intéressants ?
Des puces personnalisées
Nous avons vu que de base les listes à puces ne proposent que trois types de puces différentes. Heureusement, il est possible d’en ajouter.
Pour cela, nous allons tout d’abord enlever les puces avec list-style-type:none;, puis grâce à la pseudo classe ::before, nous allons ajouter un contenu avec le paramètre content (ici une forme qui ressemble à une puce de type disc) et nous allons lui choisir une couleur verte. Finalement, il suffit de faire quelques modifications au niveau des paddings et des marges.
<style>
ul{
list-style-type:none;
padding: 0;
margin: 0;
}
li{
padding-left: 16px;
}
li::before{
content: "•";
padding-right: 8px;
color: green;
}
</style>
<ul>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
Dans le paramètre content, nous pouvons y mettre à-peu-près ce que nous voulons: du texte, des icônes, des emojis. Imaginons que nous gérons un club de basket, voici ce que nous pourrions faire à l’aide d’un emoji :
<style>
ul{
list-style-type:none;
padding: 0;
margin: 0;
}
li{
padding-left: 16px;
}
li::before{
content: "?";
padding-right: 8px;
color: green;
}
</style>
<ul>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
Voici une liste d'emojis - A noter qu’ils s’afficheront différemment selon le navigateur web, réseaux sociaux, etc.
Utiliser des images en guise de puces
Nous avons vu qu’il était possible de créer nos propres puces en utilisant l’attribut content. Il est également possible d’utiliser une image en jouant avec le background.
<style>
ul{
list-style-type: none;
}
li::before{
display: inline-block;
position: relative;
width: 1em;
height: 1em;
top: 0.2rem;
margin-right: 0.4rem;
content: "";
background-image: url(logo-karac.png);
background-size: contain;
}
</style>
<ul>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
Les listes numérotées
Les bases
Les listes numérotées fonctionnent de la même manière qu’une liste à puces, à la différence qu'il faut remplacer la balise <ul> par <ol>.
<ol>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ol>
Tout comme pour les listes à puces, nous pouvons jouer avec la propriété CSS list-style-type. Par exemple, il est possible d’afficher des chiffres romains en lui passant comme valeur upper-roman, ou de remplacer les chiffres par des lettres avec lower-alpha, etc.
Si cela vous intéresse, je vous invite à consulter la liste des différentes numérotations disponibles.
Continuer la numérotation
Nous pouvons reprendre la numérotation là où nous nous sommes arrêtés. Pour cela, nous devons utiliser le paramètre start, et ce, directement dans la balise <ol>.
<ol>
<li>Point 1</li>
<li>Point 2</li>
</ol>
<p>Coupure</p>
<ol start="3">
<li>Point 3</li>
<li>Point 4</li>
</ol>
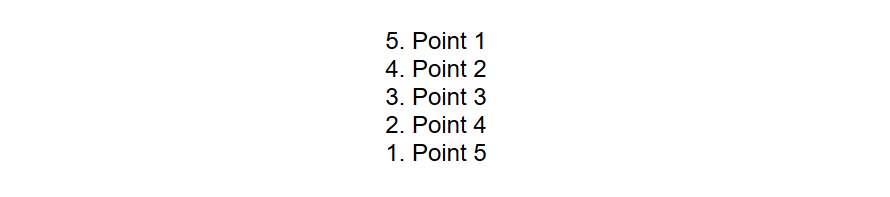
Inverser la numérotation
Pour inverser la numérotation d’une liste, il suffit d’ajouter le paramètre reversed au sein de la balise <ol>.
<ol reversed>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
<li>Point 4</li>
<li>Point 5</li>
</ol>
Sélectionner manuellement le numéro de chaque entrée
En spécifiant la valeur du paramètre value de chaque entrée <li>, nous pouvons définir nous-même la numérotation de la liste.
<ol>
<li value="2">Point 1</li>
<li value="5">Point 2</li>
<li value="1">Point 3</li>
<li value="3">Point 4</li>
<li value="4">Point 5</li>
</ol>
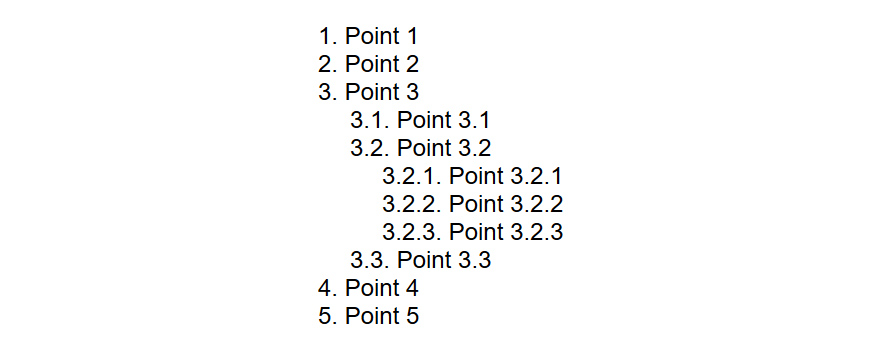
Numérotation avec décimales
Nous allons continuer d’utiliser le paramètre content pour pouvoir y afficher du contenu personnalisé. Ici, grâce à notre compteur et à son incrémentation, nous pouvons afficher dynamiquement une liste numérotée avec décimales.
<style>
ol{
list-style-type: none;
padding-left: 1.4em;
counter-reset: compteur;
}
ol li{
counter-increment: compteur;
}
ol li::before{
content: counters(compteur, ".") ". ";
}
</style>
<ol>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3
<ol>
<li>Point 3.1</li>
<li>Point 3.2
<ol>
<li>Point 3.2.1</li>
<li>Point 3.2.2</li>
<li>Point 3.2.3</li>
</ol>
</li>
<li>Point 3.3</li>
</ol>
</li>
<li>Point 4</li>
<li>Point 5</li>
</ol>
Personnaliser la numérotation avec du texte
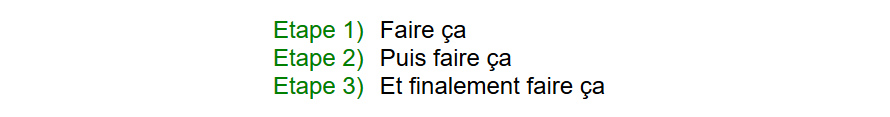
Nous allons réutiliser notre compteur, mais cette fois nous allons également ajouter un petit texte à afficher.
<style>
ol{
list-style-type: none;
counter-reset: compteur;
}
ol li{
counter-increment: compteur;
}
ol li::before{
margin-right: 1rem;
content: "Etape " counter(compteur) ")";
color: green;
}
</style>
<ol>
<li>Faire ça</li>
<li>Puis faire ça</li>
<li>Et finalement faire ça</li>
</ol>
Bonus
Nous arrivons à la fin de l’article. Est-ce vous connaissiez toutes ces astuces ? Ne me dites pas que vous n’avez rien découvert de nouveau ? Si c’est le cas, je vais tout de même tenter de changer la donne avec une dernière petite chose…
Ajouter des colonnes à ses listes
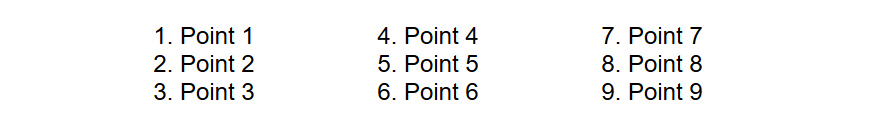
En utilisant la propriété CSS columns, nous pouvons très facilement ajouter des colonnes à nos listes. Pratique non ?
<style>
body{
max-width: 688px;
}
</style>
<ol style="columns:200px">
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
<li>Point 4</li>
<li>Point 5</li>
<li>Point 6</li>
<li>Point 7</li>
<li>Point 8</li>
<li>Point 9</li>
</ol>




![[MAJ 21.07.2021] L'actualité WordPress](https://karac.ch/storage/images/285/conversions/BWhu8r1PS6np8zBcZr6g-826x240.jpg)




