Elle devait sortir le 27 novembre 2018, c’est finalement le 6 décembre que la nouvelle version de WordPress a été mise en ligne. Un peu vite, diront certains, au vu du nombre élevés de bugs qu’ils restaient à résoudre à cette date, si l’on en croit leur dépôt sur Github. Mais cette version nous réserve-t-elle tout de même de belles surprises ? C’est ce que nous allons voir dans cet article.
Installation
À l’installation, pas grand chose ne change par rapport aux versions précédentes : il s’agit toujours principalement de paramétrer la base de données qui sera utilisée par le site.
Sans entrer dans les détails de l’installation (car ce n’est pas le sujet), si vous installez WordPress en local sur votre ordinateur sur un Mac par exemple, il vous faudra donc installer MAMP (ou un véritable serveur HTTP comme Apache ou NGINX). Celui-ci vous permettra d’exécuter le PHP présent dans le code de WordPress mais aussi de lui préparer une petite base de données dans phpMyAdmin (accessible généralement ici si vous utilisez MAMP).
Gutenberg, un éditeur (sensé être) plus user-friendly
L’édition de page dans WordPress ressemblait jusqu’ici à ce que l’on peut trouver dans un éditeur de bureau standard comme Word mais simplifié. Avec Gutenberg, on se rapproche plus d’un “Page Builder” façon “Visual Composer” (désormais renommé WPBakery Page Builder). On crée des blocs (image, paragraphe, titre, galerie, etc) et on les superpose sur la page dans l’ordre que l’on veut. Les blocs demeurent interchangeables par un simple “glissé déposé” à n’importe quel moment.

Attributs
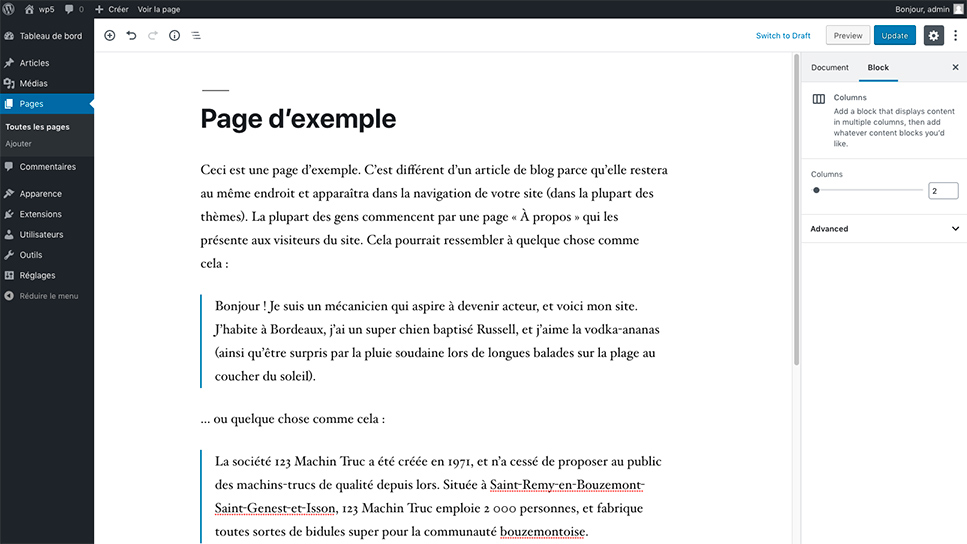
En plus des attributs de la page que vous aviez l’habitude de voir dans une sidebar à droite, vous trouverez maintenant au même emplacement les attributs du bloc édité actuellement (onglet “Block”).
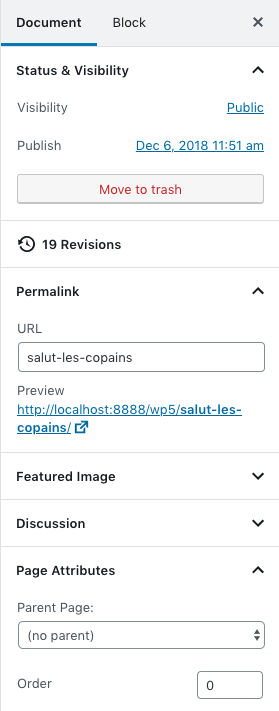
Vous remarquerez que le permalien de la page se trouve dorénavant dans cette même sidebar.

Sources externes
D’autres parts, vous pourrez désormais insérer facilement des éléments de source externe comme un post instagram, facebook, twitter, ou encore une playlist de Spotify (et bien d’autres encore) en vous rendant dans l’onglet “Contenus embarqués” lorsque vous créez un nouveau bloc.

Widgets
Avec les widgets, vous pourrez directement ajouter dans votre page les derniers commentaires postés sur votre site ou les derniers posts par exemple. Cela nécessitait l’installation d’un plugin préalablement.
Blocs intéressants
D’autres éléments proposés sont particulièrement intéressants. C’est le cas de “Page Break”, qui détermine la fin d’une page, et ajoute une numérotation pour passer à la page suivante qui contiendra la suite de votre texte (ce qui se trouve en dessous de ce bloc).
“Media & text” (pas encore traduit) vous permettra de mettre une image et du texte côte à côte facilement. Pratique pour éviter de galérer avec les colonnes qui, comme on le verra un peu plus bas, ne sont malheureusement pas encore au point.
Colonnes
Les blocs que vous ajoutez peuvent prendre toute la largeur de la page si vous le souhaitez, mais pas uniquement. Cependant, pour arriver à ce que vous voulez du premier coup, il va falloir vous accrocher. En effet, si l’interface est plus propre et sans doutes plus esthétique que celle d’un “page builder” classique comme Visual Composer, elle n’est malheureusement pas là (pour l’instant en tout cas) pour vous faciliter le travail…

Premièrement, il n’y a pas de cadre autour des blocs, ce qui rend la gestion des colonnes d’office plus compliquée. Ce n’est que lorsqu’on pointe un bloc avec le curseur que l’on en voit les limitations. Ensuite, la création des colonnes n’est pas claire. Un outil est certes dédié à cela, mais il est difficile à manipuler.
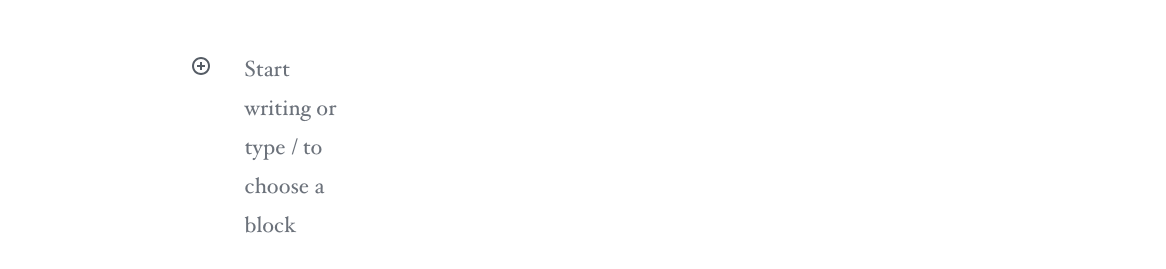
Lorsque vous cliquez sur l’outil pour créer des colonnes, vous obtenez ceci :

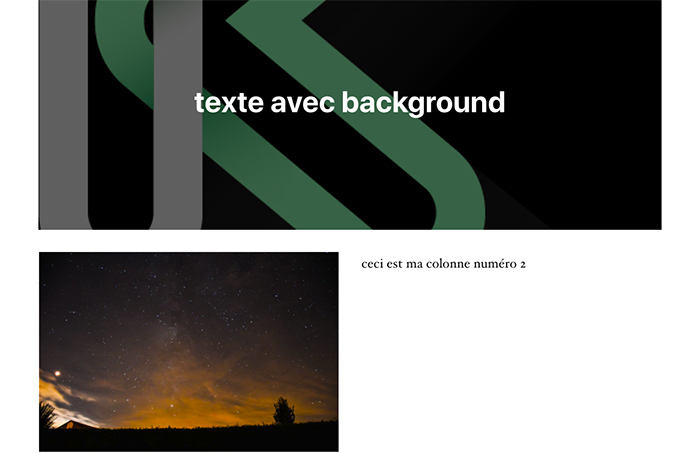
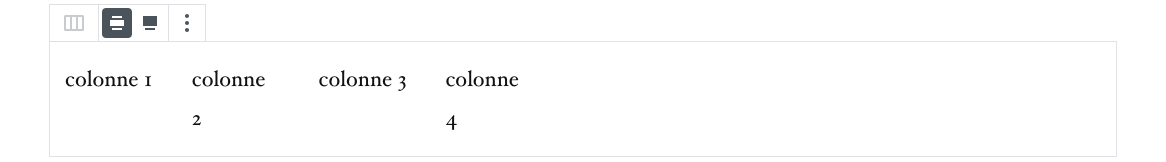
Si vous recliquez sur le bloc (pour autant que vous parveniez à cliquer sur le bloc et pas sur le paragraphe qui s’y trouve), l’affichage change et vous voyez maintenant deux colonnes... Mais vous pourrez alors choisir dans le menu à droite le nombre de colonnes. Pour que votre bloc s’étende sur toute la largeur de la page, il faudra vous assurer qu’il se trouve au format “Wide width” (pas encore traduit), mais même si vous faites cela, il est probable que vous ayez l’impression que vos colonnes ne prennent que la moitié de la page comme ici :

Néanmoins, ne vous y trompez pas. Elles occuperont bien toute la largeur de votre page lorsqu’elle sera publiée. D’autre part, on ne trouve pas encore la possibilité de régler l’affichage des colonnes sur les différentes tailles d’écran.
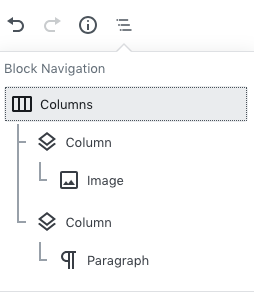
Si d’aventure vous ne maîtrisez plus la hiérarchie de l’un de vos blocs, un petit bouton tout en haut de la page pourra vous aider à savoir quelle colonne contient quelle information :

Pour les codeurs…
En plus de pouvoir ajouter des blocs de “pure code HTML”, Gutenberg vous permettra d’afficher du code sur la page “façon tuto”. Vous pourrez aussi ajouter des classes pour le CSS sur chaque bloc.
Vous l’aurez compris, tout n’est pas encore au point dans ce nouvel éditeur. Mais pas d’inquiétude, ils sont au courant et ils y travaillent ! En effet, si vous vous rendez sur la documentation officielle de Gutenberg, vous tomberez peut-être sur ce genre de message qui le confirme :

Le tuyau du vieux grincheux :
Vous n’aimez pas ? Pas de problème. Vous avez la possibilité de retrouver l’éditeur classique facilement puisque celui-ci restera disponible sous forme de plugin jusqu’en 2021. Pour ce faire, recherchez “Classic Editor” dans Extensions/Ajouter, installez-le, puis activez-le. Il prendra alors automatiquement le dessus sur Gutenberg. Notez que si vous utilisez ACF sur votre site, vous serrez obligé d’appliquer la technique du vieux grincheux car cette extension n’est pour l’instant pas compatible avec WordPress 5.0.
Sécurité
L’une des principales sources de problèmes de sécurité dans WordPress sont les extensions. En effet, comme n’importe qui peut en développer, rien ne force personne à être attentif à ne pas laisser de failles ou à ne pas en créer volontairement.
Pour cette nouvelle version, WordPress offre une nouvelle série de plugins “sûrs” qui pourront y être installés sans risque. Certains de ces plugins vous aideront également à améliorer la sécurité de votre site. C’est le cas de “Two factor” qui implémente l’authentification à deux facteurs.
Autres changements
WordPress 5.0 arrive avec un nouveau thèmes gratuit : Twenty Nineteen. L’équipe de développement a mis l’accent sur l’optimisation de l’adaptation de ce thème aux différents écrans avec de meilleures performances, mais aussi bien entendu à Gutenberg. WordPress 5.0 supporte également la nouvelle version de PHP, c’est à dire la 7.3.
Conclusion
En résumé, la principale modification pour cette version 5.0 de WordPress est le remplacement de l’éditeur classique par Gutenberg, qui reste pour le moment très controversé par la communauté. Et puisque ce dernier est encore fortement buggé, l’intérêt de mettre à jour maintenant un site vers cette nouvelle version est vraiment faible.
Quand franchir le pas ? Si vous avez un site de test et que vous êtes en mesure de revenir en arrière avec un backup, alors vous pouvez bien entendu tenter le coup. Si ce n’est pas le cas, et surtout si vous ne sauriez pas rétablir l’ancienne version par vous-même, évitez de faire cette mise à jour pour le moment ou demandez à un professionnel de la réaliser pour vous. Dans tous les cas, attendez au moins la fin du mois de janvier pour que les patchs les plus critiques soient implémentés.




![[MAJ 21.07.2021] L'actualité WordPress](https://karac.ch/storage/images/285/conversions/BWhu8r1PS6np8zBcZr6g-826x240.jpg)





