Si vous êtes webdesigner, développeur frontend, vous êtes sans doute déjà tombé sur un générateur de CSS. Si ce n'est pas le cas, vous verrez, les tester c'est souvent les adopter :)
En effet, suivant le résultat graphique désiré, il est souvent bien plus agréable et rapide de jouer avec un générateur de CSS online dédié à une règle CSS ou à une fonctionnalité précise, plutôt que de partir de zéro. Quitte à adapter le code générà à votre sauce au moment de l’intégrer dans votre projet web.
A noter, tous les générateurs de CSS proposés sont gratuits et n’utilisent que du CSS pur et dur (pas de Javascript).
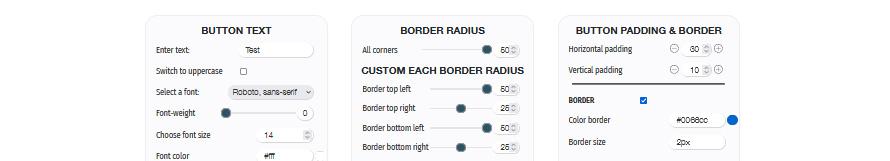
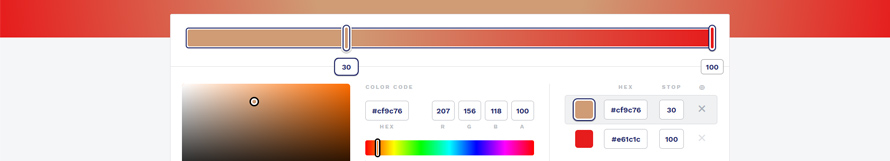
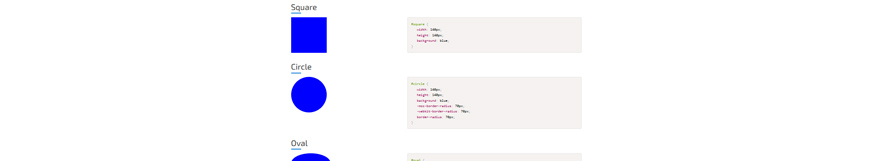
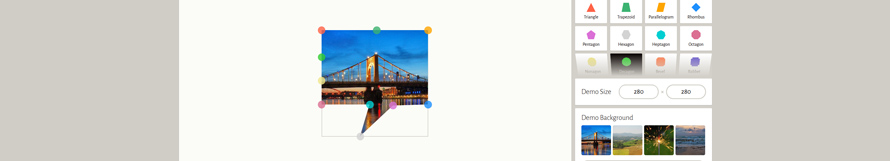
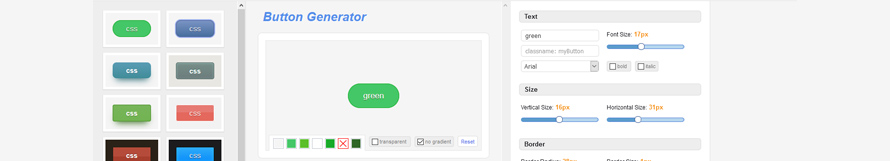
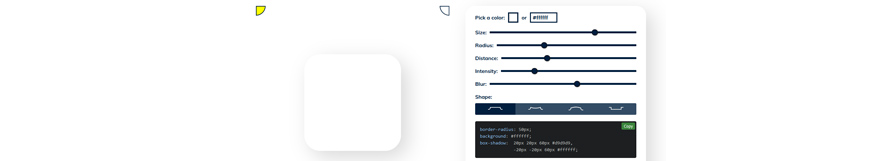
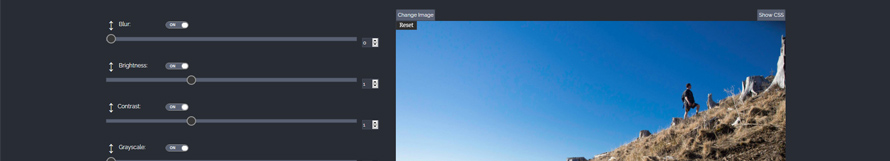
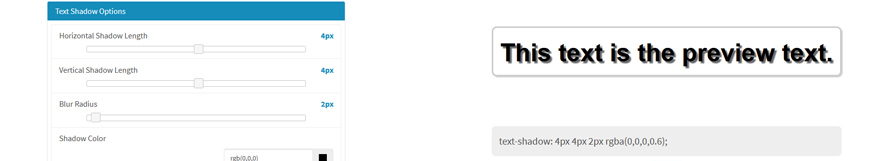
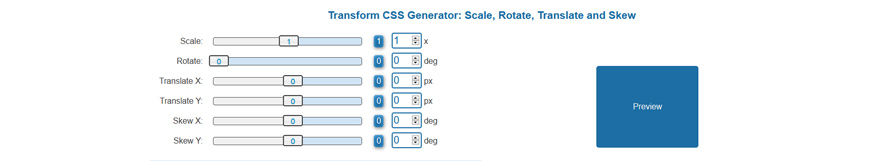
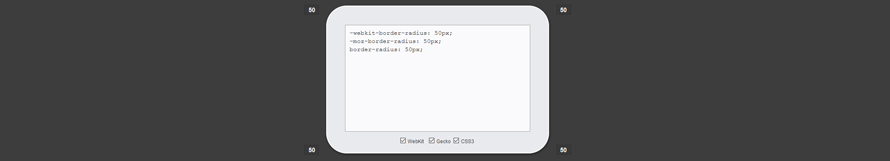
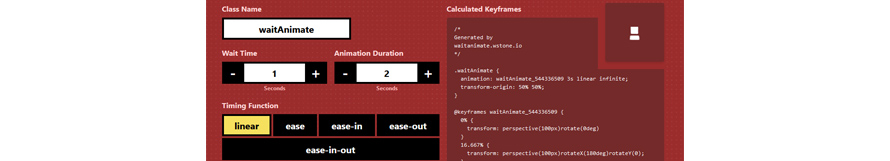
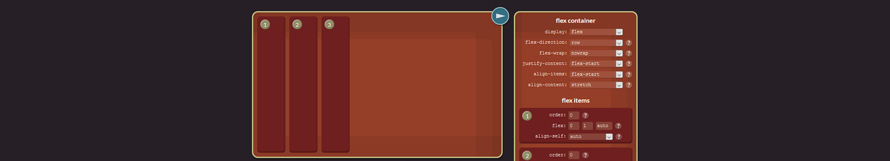
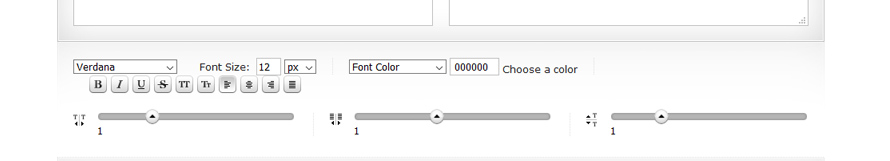
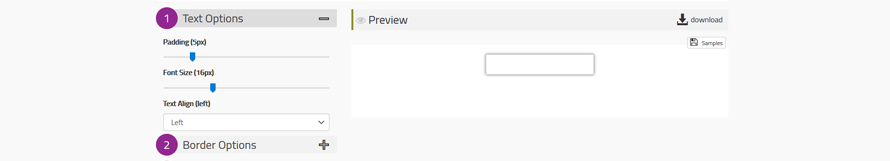
Voici une sélection de générateurs CSS des plus pratiques :
















Bonus
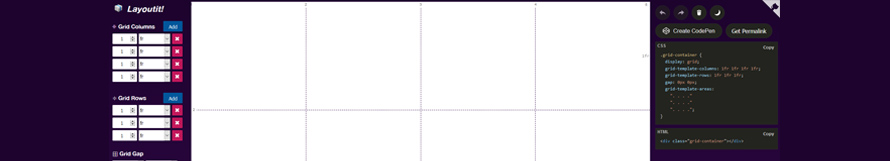
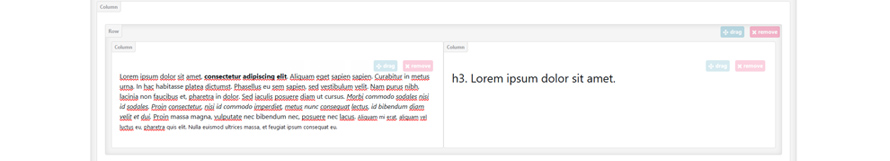
Et en guise de bonus, un générateur de layout avec les éléments de Boostrap. Pratique pour créer rapidement de petits prototypes :)

Vous utilisez d’autres générateurs de CSS ? Vous les trouvez sympas ? N’hésitez pas à nous les envoyer !