Vous cherchez à retoucher votre logo, des icônes pour votre site web, ou des illustrations qui doivent pouvoir être agrandies à l’infini sans être déformées (par exemple pour faire une affiche), mais vous ne savez pas comment vous y prendre ? Et bien c’est ce que nous allons voir ici. Et qui plus est, en utilisant une solution gratuite disponible sur tous les systèmes d’exploitation principaux : Inkscape.
Pour commencer, si vous ne savez pas faire la différence entre des images matricielles et vectorielles, je ne peux que vous recommander de lire notre article sur la retouche d’image avec GIMP(lien). Le fait est qu’il est nécessaire de savoir dans laquelle de ces deux catégories se trouve l’image que vous souhaitez modifier, afin de déterminer le logiciel que vous allez devoir utiliser.
Pour rappel, si vous ne souhaitez utiliser une solution gratuite, il faudra opter de préférence pour GIMP si votre image est matricielle, et pour Inkscape si elle est vectorielle. Si en revanche votre porte-monnaie est trop lourd, optez pour Adobe Photoshop pour les images matricielles et pour Adobe Illustrator pour les images vectorielles. Sachez tout de même que vous avez également l’option de partir sur la version “tout public” de Photoshop pour un peu plus de CHF 100.- (pour les images matricielles uniquement).
Installation
Installation sur macOS
Pour installer le logiciel, rendez-vous sur le site web officiel de ce dernier (https://inkscape.org). Allez dans l’onglet “Télécharger” et prenez la version “Mac OS X”, sans surprise. Comme souvent sur macOS, lors du premier lancement du programme, il faudra aller l’autoriser dans les Préférences Système/Sécurité et confidentialité de votre ordinateur. Pour ceux qui auraient Homebrew, vous pouvez également choisir d’installer Inkscape via ce système, en ouvrant le terminal et en exécutant la commande suivante :
brew install caskformula/caskformula/inkscape
Installation sur Windows
Pour installer Inkscape sur Windows, allez sur le site https://inkscape.org, dans la rubrique “Télécharger” et choisissez la version correspondant à l’architecture de votre système, ce qui devrait être 64 bits, si votre ordinateur ne date pas de Mathusalem.
Installation sur Linux
Sur Linux, le plus simple est de mettre à jour votre système de paquet en ligne de commande, puis de télécharger Inkscape soit en restant dans le terminal, soit avec le gestionnaire visuel. Ouvrez donc un terminal et faites :
sudo apt-get upgrade
sudo apt-get update
Pour l’installation directement en ligne de commandes, poursuivez avec :
sudo apt-get install inskcape
Ou, si vous préférez, ouvrez le gestionnaire de paquets visuel et recherchez “inkscape” puis installez-le.

Comme vous le savez peut-être, il existe différents formats d’image vectoriels (ai, pdf, eps, svg, …). Nous allons donc nous procurer une image en svg, afin de la retoucher quelque peu.
Rendez-vous sur flaticon.com. Tapez un mot (en anglais) qui vous inspire dans la barre de recherches pour trouver des icônes correspondantes.
Pour moi, ça sera “rabbit” (lapin). Libre à vous de partir sur quelque chose de complètement différent, mais je partirai du principe que vous avez opté pour ce lapin en particulier pour vous demander d’y apporter des modifications. Téléchargez cette icône au format “svg”.
Petit aparté : il est à noter que lorsque vous utilisez les images de flaticon.com, vous devez créditer l’auteur. Pour faire les choses dans les règles de l’art, voici donc ma contribution : Icon made by Freepik from www.flaticon.com.
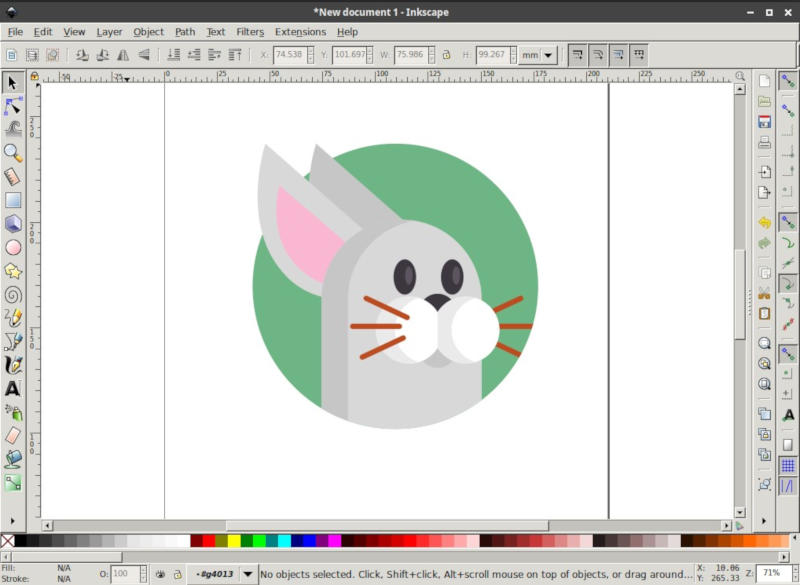
Ouvrez ensuite Inkscape et glissez l’image ainsi téléchargée directement dans le programme. Vous devriez alors avoir quelque chose dans ce goût là :

Attention, si je vous ai fait choisir le format “svg” plutôt que “eps”, c’est parce qu’en ce moment, le format “eps” n’est plus supporté par Inkscape. Espérons que l’équipe de développement remédie à cela rapidement.
Changer les couleurs
Il est souvent utile, pour ajouter des icônes à un site internet par exemple, de modifier la couleurs des icônes pour qu’elles adhèrent à la charte graphique de celui-ci.
Cette manoeuvre est très simple à réaliser avec Inkscape. Avec l’outil de sélection (le curseur sélectionné par défaut), cliquez simplement sur une zone de couleur, par exemple le creu de l’oreille du lapin. Vous n’aurez alors plus qu’à faire votre choix dans la palette de couleurs du bas de la fenêtre pour changer la couleur de la zone sélectionnée. Facile non ? (oui ce pauvre lapin a été soumis à des doses trop élevées de glyphosate..)

Ajouter un contour
Vous trouvez que ce rond devrait être mieux délimité avec un gros contour noir ? Je ne suis pas d’accord, mais allons-y. Sélectionnez le rond (toujours avec le curseur noir) et allez dans Object/Fill and Stroke (Objet/Fond et contour).
Cliquez alors sur l’onglet Stroke paint (Contour) et optez pour une couleur unie comme ceci :

Remarquez au passage que nous aurions pu passer par là également pour modifier la couleur du rond dans l’onglet Fill (Fond). Cet onglet vous permettra d’effectuer des réglages bien plus précis que la technique utilisée au point précédent.
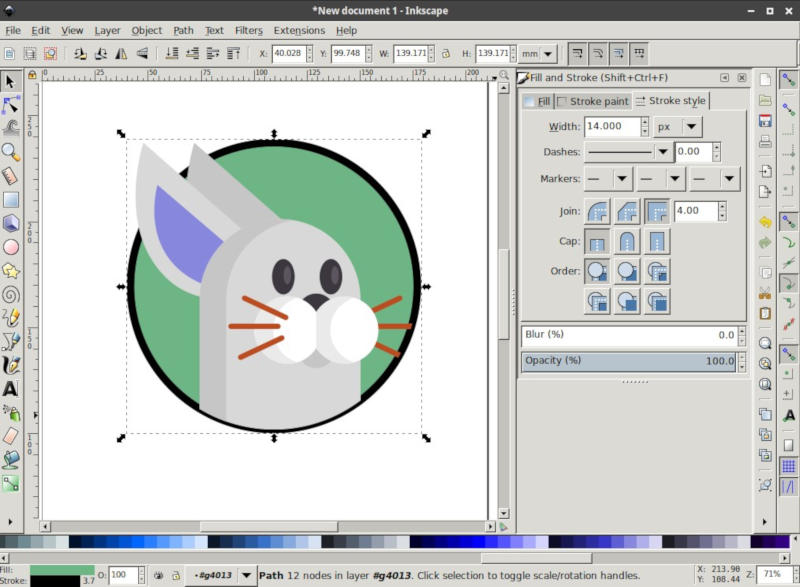
Allez dans Stroke style (Style du contour) et définissez une largeur pour le contour. Par exemple 14 pixels (vous pouvez changer l’unité).

Comme vous pouvez le constater, le fait qu’une partie du cou de notre joli lapin empiète sur le contour n’est pas très esthétique. Si l’on réordonnait les couches et que l’on mettait en dessous le contour, puis le remplissage, ce dernier viendrait alors s’encastrer jusqu’à la moitié de l’épaisseur du contour. Cela pourrait suffire à libérer le cou de notre cher lapin. Essayons de faire cela en modifiant donc Order (Ordre) :


Et oui ça fonctionne !
Modifier une forme
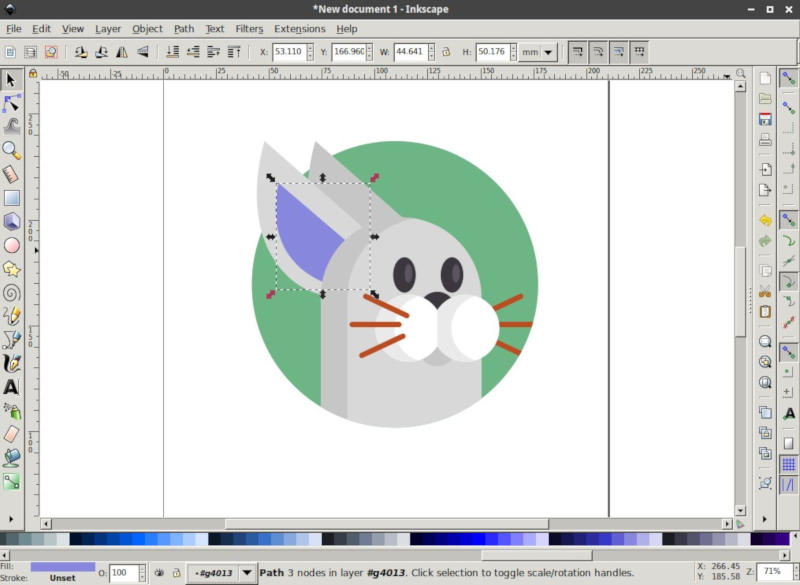
Ce lapin ayant été soumis exagérément au glyphosate, il semble normal que son oeil gauche soit un peu déformé non ? Sélectionnez la partie extérieure de cet oeil (pas la petite lueur) puis zoomez sur celui-ci en mettant votre curseur dans le champ Z: en bas à gauche de la fenêtre. Vous pouvez alors zoomer en utilisant la molette de la souris. Une fois assez proche, choisissez l’outil Edit paths by nodes (Éditer les noeuds ou les poignées de contrôle d’un chemin), juste en dessous du curseur habituel.
En saisissant l’un des noeud carré de l’oeil et en le déplaçant, vous pourrez alors déformer de façon symétrique l’oeil.
Toujours avec cet outil, sélectionnez maintenant la forme de la tête du lapin. Nous allons y ajouter un noeud et l’utiliser pour lui faire une corne. Double-cliquez sur la courbure du front du lapin pour créer le noeud, puis étirez ce noeud vers l’extérieur de la tête du lapin.

Bon, c’est ce n’est pas très beau, mais vous comprenez l’idée. Si cela vous tente, essayez de lui ajouter une 3ème oreille, vous devriez en être capable maintenant. Pour vous aider, vous pouvez modifier les courbures en étirant les Auto node handle (Poignée de noeud automatique) qui sont représentées par des ronds liés à un noeud lorsque vous cliquez dessus. Vous pouvez bien entendu également copier-coller une forme existante.

Pour sauvegarder cette horreur de la nature, faites File/Save As… (Fichier/Enregistrer sous…), nommez-la, puis sauvegardez-là en “svg” (si le but est de la mettre sur le web). Sachez que vous pouvez très bien l’enregistrer en simple “png”, mais le résultat ne sera évidemment plus vectoriel.
Conclusion
Bien entendu, vous pouvez aller beaucoup plus loin que cela avec Inkscape et créer par exemple vos propres icônes, ou votre propre affiche en partant de zéro. Mais le but de cet article était de vous permettre de modifier des images vectorielles et je pense que vous en êtes maintenant capable :)










