À quoi servent les notifications navigateur ?
Aussi appelées « notifications web push », les notifications navigateur permettent, comme leur nom l’indique, de notifier l’utilisateur. Que ce soit pour lui confirmer une action qu’il aurait effectuée sur une application web ou sur un shop en ligne (notifications relatives à la livraison, aux promotions, etc.), ou encore simplement lui envoyer un lien vers une flash news d’un site d’informations, les notifications peuvent être utilisées (et être utiles !) dans de nombreux cas.
Sur mobile, la notification web push s’affiche de la même manière qu’une notification push standard d’une application mobile (comme une notification WhatsApp que vous recevez lorsque l’on vous écrit).

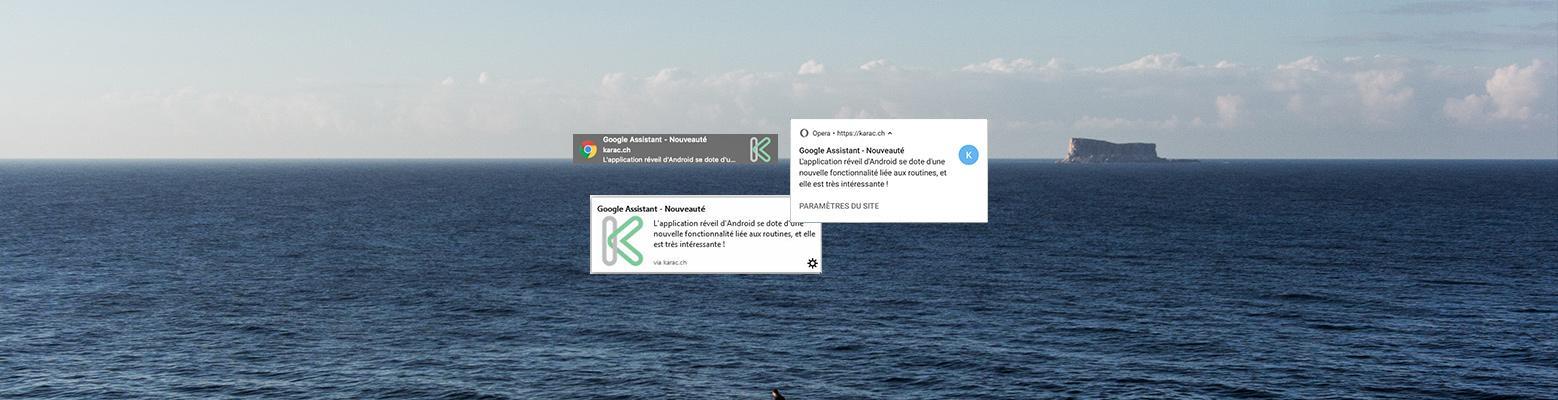
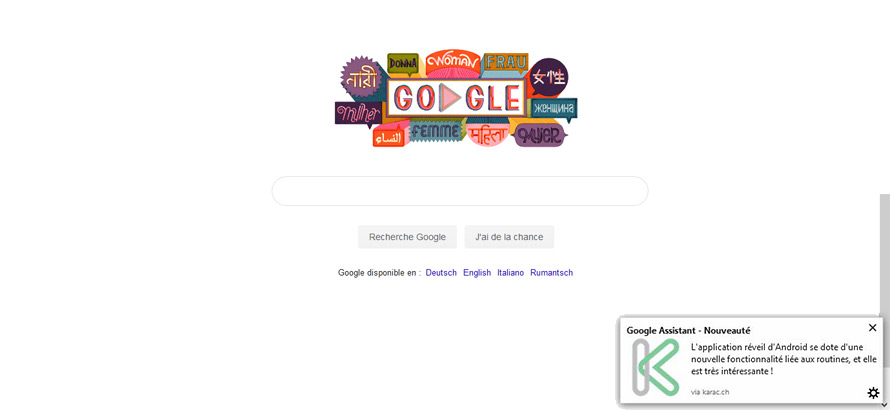
Cependant, contrairement aux notifications push standards, elles ne sont pas réduites à ne s’afficher que sur des appareils mobiles. En effet, dans « notification navigateur » il y a le mot navigateur, et puisqu’ils sont partout (sur téléphone portable comme sur ordinateur), vous pouvez également en envoyer aux personnes qui utilisent des ordinateurs de bureau ou notebook. Sur ordinateur, les notifications web push s'affichent en bas à droite de l’écran, dans un rectangle, souvent blanc, qui apparaîtra temporairement pour l’occasion.

La grande force des notifications web push est qu’elles ont le mérite de bénéficier d’avantages fortement intéressants. Découvrons-les sans plus tarder.
Les avantages des notifications navigateur
L’avantage indéniable d’une notification push réside dans le fait qu’elle soit intrusive. En effet, que ce soit sur téléphone mobile ou sur un écran d’ordinateur, il est difficile de passer à côté de ce rectangle blanc apparaissant soudainement. De plus est, son taux de pénétration est aussi un réel atout. Vous pouvez toucher les gens où qu’ils soient et quelque soit l’activité qu’ils effectuent au moment T, ce qui ne fait qu’accroître la visibilité de la notification.
Cependant, pour avoir un bon taux de clics sur votre notification, bien que la visibilité soit très importante, il vous faudra également proposer un extrait aguicheur et, votre page cible doit posséder un contenu intéressant. Sans quoi, l’utilisateur risque bien de ne plus cliquer sur votre prochaine notif.
Le second avantage principal se situe au niveau de la limitation, ou plutôt de la non limitation du nombre de notifications que vous pouvez envoyer. Vous l’aurez compris, vous pouvez en envoyer combien vous voulez ! Néanmoins, comme toutes les bonnes choses, n’en abusez pas. Sans quoi vous risquez d’écœurer votre audience, ce qui pourrait mener à des désabonnements. Si je ne devais donner qu’un seul conseil : mettez vous à la place de votre public et faites attention à votre rythme de parution.
Comme dernier avantage, je citerai la gratuité. Effectivement, après avoir mis en place le système sur votre site/application web, vous n’avez plus besoin de payer quoi que ce soit, contrairement à un système d’emailing par exemple.
Les limitations des notifications navigateur
Dans le but d’offrir la meilleure expérience possible à leurs utilisateurs, les navigateurs web ont instaurés quelques règles relatives aux notifications. Et c’est tant mieux, puisque sans celles-ci les internautes risquent bel et bien de vivre un véritable enfer, ce qui serait contre productif pour tout le monde.
La règle number one : l’inscription. Si l’utilisateur n’a pas donné son accord, il n’est pas possible de lui envoyer une notification. Pour avoir un taux de pénétration élevé, à vous d’inciter efficacement votre communauté à s’abonner à vos notifications. Si votre contenu est de qualité, vous n’aurez aucune peine à les convaincre ?
Le choix de l’UI de l’élément menant à l’inscription joue lui aussi un rôle important. Vous pourrez par exemple l’afficher en tant que popup, simple cloche discrète, icône qui suivra le mouvement du scroll, ou encore sous la forme d’un lien envoyé en emailing à la liste de prospects et qui les mènera sur une page d’inscription. Son choix dépendra de plusieurs paramètres
- de la nature de votre site/application web
- du persona représentant votre clientèle
- de l’image que votre entreprise reflète
- ainsi que de votre future utilisation des notifications.
La deuxième limitation majeure est liée au refus. En effet, vous ne pourrez plus proposer à un utilisateur de s’abonner si celui-ci a explicitement décliné la réception de vos notifications, ne serait-ce qu’une seule et unique fois. En fait, si, vous pouvez le faire mais seulement via un navigateur différent (Firefox, Chrome, Safari, …). Cependant, n’ayez crainte, il existe une méthode pouvant contourner ce système assez embêtant.
Pour éviter de ne plus pouvoir proposer ses notifications à un internaute, il est possible d’afficher une « popup maison » par-dessus le système d’acceptation d’abonnement proposé par les navigateurs. Si l’utilisateur clique sur non, vous n’envoyez pas cette réponse négative au navigateur, mais vous la gardez pour vous. Ainsi, vous pouvez instaurer vos propres règles, comme par exemple cacher la demande d’inscription durant les 2 prochaines semaines à une personne ayant explicitement refusé, puis la le lui reproposer une seconde fois.
Comment envoyer des notifications web push ?
Vous visualisez le potentiel de ce genre de notification ? Rentrons maintenant un petit peu plus dans la technique.
Voici les 2 grandes étapes à implémenter dans votre système :
- Récupération des identifiants des navigateurs
- Envoi des notifications
1 Récupération des identifiants des navigateurs
L’envoi de notifications fonctionne différemment d’un envoi d’emails ou de SMS. Dans le cas présent, l’idée n’est pas de savoir quelle personne va recevoir les notifications, mais plutôt quel navigateur web (smartphone, desktop, etc.). Et dans la norme web push, un navigateur est identifié par trois paramètres, à savoir :
- Le endpoint
- La clé auth
- Et la clé p256dh
Comme évoqué précédemment, pour obtenir ces informations, il est nécessaire de demander l’accord à l’utilisateur. Dès que celui-ci accepte de recevoir des notifications de votre site internet, ces trois paramètres vous seront transmis de manière transparente. Il ne reste finalement plus qu’à les stocker dans votre base de données (SQL par exemple).
2 Envoi des notifications
Envoyer des notifications peut se faire de pleins de manières différentes suivant vos besoins :
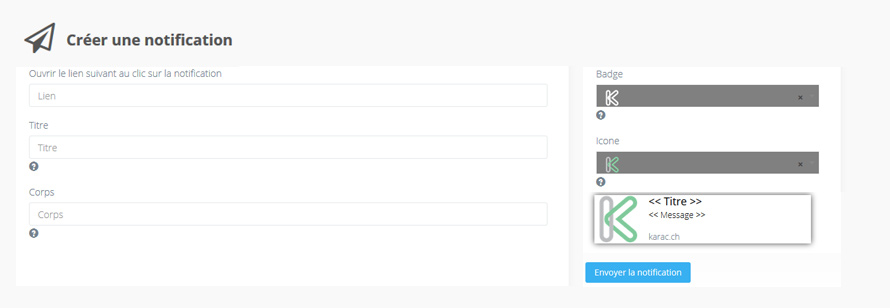
- Si vous préférez avoir un certain contrôle, vous pourrez mettre en place un panneau d’administration permettant de les envoyer manuellement en seulement quelques clics.
- Si vous désirez vous munir d’un système d’envoi entièrement automatisé, qui par exemple envoi une notification directement après une publication d’un nouvel article, c’est aussi tout à fait envisageable.
Mais du point de vue de la technique, l’envoi à proprement dit est toujours très similaire.
Chaque notification est définie par son contenu et son destinataire. Le contenu se paramètre en fonction des circonstances (titre, texte, logo) et le destinataire se règle à partir des informations obtenues au point 1 (endpoint et les 2 clés auth et p256dh).Dès le moment où tout est paramétré correctement, l’envoi peut s’effectuer.
Dans la majorité des cas, la notification s’affiche instantanément sur l’appareil de l’utilisateur , mais il est tout de même possible d’observer des délais de quelques minutes. En effet, certains navigateurs peuvent décider de décaler l’affichage des notifications selon leurs réglages (ex: si la batterie est faible, le navigateur va vérifier la présence de notifications toutes les 5 minutes au lieu de toutes les 30 secondes).

Nous arrivons à la fin de cette petite présentation des notifications navigateur. Si vous voulez en savoir plus, ou si vous désirez en intégrer dans votre futur projet, n’hésitez surtout pas à nous contacter. Nous serons heureux de vous conseiller et vous guider ?