- Personnaliser la barre de défilement
- Stopper le défilement à un endroit précis (scroll snap)
- Simplifier son CSS avec la pseudo-classe :where
- Créer des règles CSS spécialement pour Safari
- La propriété conic-gradient
- La règle @supports
- Ecrire un texte à la vertical
- Changer la couleur du curseur d'un input
1. Personnaliser la barre de défilement
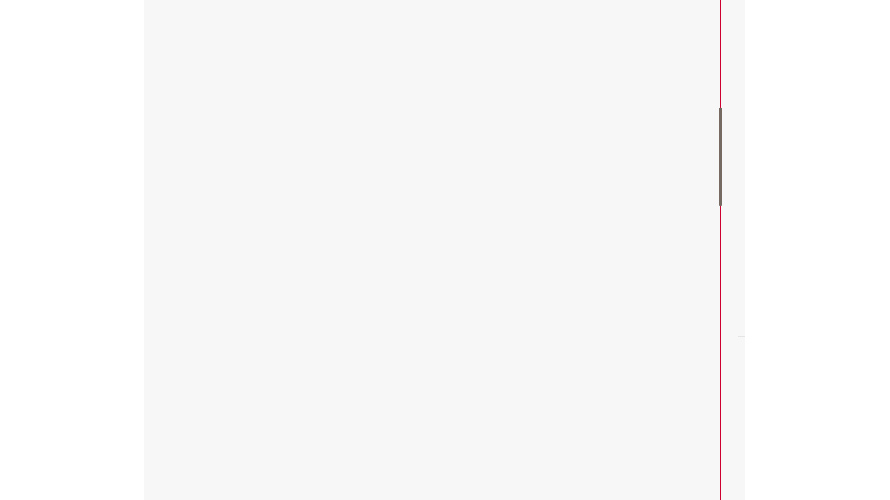
En utilisant ::-webkit-scrollbar, il est possible de personnaliser la scroll bar.
Dans l'exemple ci-dessous, nous changeons non seulement sa couleur, mais également sa largeur, ainsi que l'aspect de son sélecteur.

Et voici le code permettant d'obtenir ce résultat :
::-webkit-scrollbar {
height: 3px ;
width: 4px ;
border: 1px solid #F7F7F7 ;
background-color: #cd0032;
}
::-webkit-scrollbar-thumb:horizontal{
background: #766a62 ;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:vertical{
background: #766a62 ;
border-radius: 10px;
}
A noter qu'à ce jour cette propriété fonctionne sur tous les navigateurs modernes, sauf Firefox.
2. Stopper le défilement à un endroit précis (scroll snap)
Dans le conteneur, on commence par définir la règle d'adhérence aux points d'accroche à l'aide la propriété CSS scroll-snap-type. Puis, à l'intérieur, pour chaque élément enfant, on choisit où le point d'accroche s'effectuera. Pour cela, nous utiliserons la propriété scroll-snap-align (valeurs possibles : start : au début, end : à la fin, center : au milieu).
Exemple :
<div class="support-scrollsnap"></div>
<div class="scroll-container">
<div class="scroll-area">1</div>
<div class="scroll-area">2</div>
<div class="scroll-area">3</div>
</div>
.scroll-container {
overflow: auto;
scroll-snap-type: y mandatory;
}
.scroll-container, .scroll-area {
max-width: 850px;
height: 500px;
font-size: 50px;
margin: 0 auto;
}
.scroll-area {
display: flex;
align-items: center;
justify-content: center;
color: white;
scroll-snap-align: start;
}
.scroll-area:nth-child(even){
background: #766a62;
}
.scroll-area:nth-child(odd){
background: #cd0032;
}
En spécifiant le défilement en X dans la propriété scroll-snap-type, vous pouvez utiliser ces "accrochages" pour du scroll à l'horizontal, comme pour un carrousel par exemple.
Les possibilités sont nombreuses. Pour en savoir plus sur le sujet, la documentation de Mozilla propose quelques exemples assez explicites. Pour encore plus d'informations à ce sujet, CSS-Tricks propose un article très complet.
3. Simplifier son CSS avec la pseudo-classe :where
Vous n'utilisez pas de SCSS, mais vous êtes sans cesse à la recherche d'un CSS plus propre, plus concis ? La pseudo-classe :where devrait vous plaire.
En effet, elle permet de sélectionner plusieurs éléments qui bénéficieront tous des mêmes règles CSS. En l'utilisant, vous n'aurez plus à répéter de longs sélecteurs à virgules.
Exemple :
<div class='div1'>
<a>Test</a>
</div>
<div class='div2'>
<a>Test</a>
</div>
<div class='div3'>
<a>Test</a>
</div>
<div class='div4'>
<a>Test</a>
</div>
a{
color: blue;
}
:where(.div1, .div2, .div3) a{
color: red;
}
Et voici le résultat, les trois textes de div1, div2 et div3 sont affichés en rouge, tandis que celui de div4 est bleu.

Sans utiliser la pseudo-classe :where, nous aurions dû utiliser des virgules et répéter le sélecteur a à chaque fois.
.div1 a, .div2 a, .div3 a{
color: red;
}Bien que dans notre petit exemple l'utilisation de cette pseudo-classe n'est pas primordiale, la règle du sélecteur étant courte et simple, dans le cas d'un projet plus conséquent, vous gagneriez énormément en clarté.
4. Créer des règles CSS spécialement pour Safari
Il est fréquent qu'il y ait des petites différences d'affichage suivant le navigateur (surtout avec celui d'Apple). Pour résoudre ces problèmes, il existe des solutions Javascript permettant de détecter le navigateur du client, puis par exemple, de charger un fichier CSS spécifique.
Toutefois, il est également possible d'utiliser une solution toute simple en CSS. Celle-ci utilise une Media Query qui permet de savoir si le navigateur utilisé est Safari ou non.
@media not all and (min-resolution: 0.001dpcm) {
a{
color:red;
}
}
Dans l'exemple ci-dessus, les liens <a> s'affichent en rouge uniquement si l'utilisateur surfe avec Safari.
5. La propriété conic-gradient
Fonctionnant un peu de la même manière que radial-gradient, conic-gradient utilise un système "d'arc".
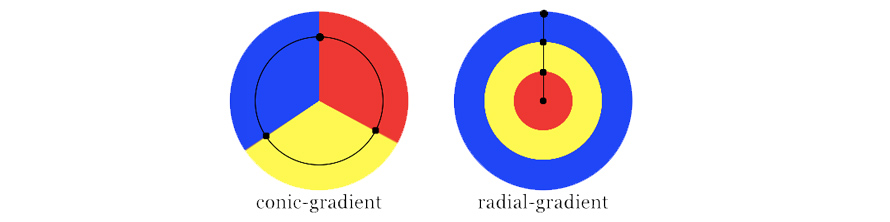
Une image est parfois plus explicite qu'une longue explication pompeuse :
 Source : developer.mozilla.org
Source : developer.mozilla.org
Avec conic-gradient, nous pouvons, en une seule règle CSS, afficher un graphique en fromage comme celui-ci :

Voici le code permettant d'arriver à ce résultat :
<div class='fromage'></div>
.fromage{
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(#cd0032 36deg, #766a62 36deg 180deg, #f0f0f0 180deg);
}
Pour plus d'informations, rendez-vous la documentation de Mozilla.
6. La règle @supports
La compatibilité avec les navigateurs est la bête noire de bien des développeurs frontend. Grâce à @supports, il est désormais possible de vérifier si une propriété CSS est supportée par un navigateur. Et si c'est le cas, d'agir en conséquence.
@supports s’utilise un petit peu comme une Media Querie. Regardant ensemble comment cela fonctionne concrètement avec deux exemples.
Exemple 1 :
Si display :grid est supporté, alors on attribue à l’élément #test la propriété display :grid.
@supports (display: grid){
#test{
display: grid;
}
}
Exemple 2 :
Dans cet exemple nous allons utiliser la règle @supports not.
Si display :grid n’est pas supporté, alors on attribue à l’élément #test des propriétés CSS alternatives pour arriver à un résultat visuel similaire aux autres navigateurs.
@supports not (display: grid){
#test{
float: left;
}
}
7. Ecrire un texte à la vertical
Le CSS permet d’afficher très facilement du texte vertical. Pour cela, il suffit d’utiliser la propriété writing-mode. N’hésitez pas à l’utiliser pour donner de l’effet à vos designs.

- writing-mode : vertical-lr ; | de haut en bas et de gauche à droite.
- writing-mode : vertical-rl ; | de haut en bas et de droite à gauche.
- writing-mode: horizontal-tb; | texte à l’horizontal
Pour afficher le texte vertical dans l’autre sens, il faudra mixer le writing-mode avec une rotation que nous pouvons effectuer avec transform.

writing-mode: vertical-lr;
transform: rotate(-180deg);
8. Changer la couleur du curseur d'un input
Pour ce faire, il suffit d’utiliser la propriété caret-color.
HTML :
<input id="champ-test" />CSS :
#champ-test{
caret-color: red;
}
Et voici le résultat :





![[MAJ 21.07.2021] L'actualité WordPress](https://karac.ch/storage/images/285/conversions/BWhu8r1PS6np8zBcZr6g-826x240.jpg)





