Vous êtes administrateur d’un site web et vous voulez pouvoir éditer vos images par vous même sans vous ruiner ? Il se pourrait bien que vous ayiez frappé à la bonne porte. En effet, lorsque l’on gère le contenu d’un site, il est souvent nécessaire de modifier des images, essentiellement pour les recadrer, en changer les dimensions, effectuer une rotation ou encore en modifier le contenu.
Ce tutoriel s’adresse essentiellement à des personnes qui n’ont pas et/ou ne maîtrisent pas un logiciel d’édition d’images tel qu’Adobe Photoshop, qui reste l’outil le plus utilisé dans le monde professionnel.
Pour simplifier les choses, nous allons voir dans cet article comment exécuter quelques manoeuvres de bases avec un logiciel en particulier, gratuit et répandu, fonctionnant sur macOS, Linux et Windows : GIMP.
Pixel ou vecteur ?
Avant de commencer, vous devez savoir qu’il existe 2 types d’images :
- matriciel
- vectoriel
Les images matricielles sont composées de pixels. Si l’on agrandit une telle image, elle devient rapidement floue.
Les images vectorielles sont composées de segments liés entre eux. Ces images ne subissent pas de déformation lors de l’agrandissement.
Vous choisirez donc le logiciel d’édition selon le type d’image auquel vous avez affaire. Et pour cela, vous pouvez généralement vous fier au format.
Si votre image est dans un format matriciel (jpg, png, gif, …), utilisez un éditeur d’images matricielles comme GIMP.
S’il s’agit d’un format vectoriel (ai, pdf, eps, svg, …), c’est un éditeur d’images vectorielles comme Inkscape (qui fera l’objet d’un prochain article) qu’il vous faudra.
Notez que GIMP pourra être en anglais ou en français selon les configurations de votre système d’exploitation. Nous partirons du principe qu’il est en anglais, mais vous devriez facilement vous y retrouver si ce n’est pas le cas (pas d’inquiétude, nous fournissons les traductions au fur et à mesure ;)). La plupart des captures d’écrans ont été également faites sur Linux, mais l’interface est pratiquement identique sur les autres systèmes.
Éditer ses images avec GIMP
GIMP (GNU Image Manipulation Program) est l’outil d’édition d’images le plus utilisé par les Linuxiens. S’il n’est pas autant user-friendly qu’un Photoshop, il semble s’en inspirer fortement et les habitués des produits Adobe finissent par s’y retrouver.

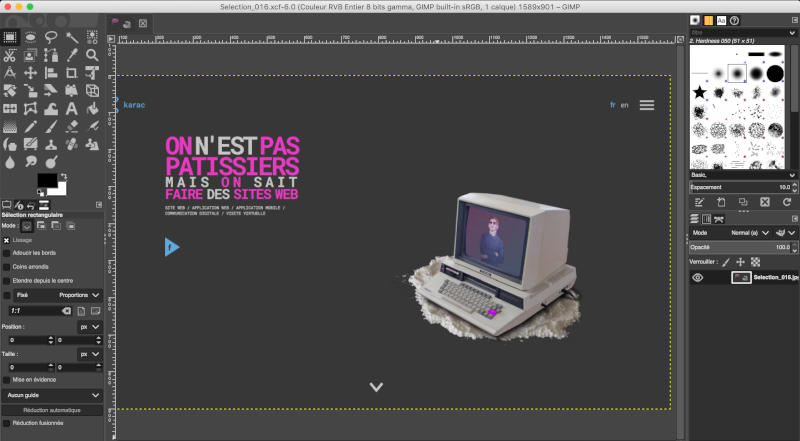
GIMP 2.10 sur macOS
Installation sur macOS
Sur macOS, le plus simple est de passer par la page de téléchargement officielle de GIMP. Vous aurez alors le choix de télécharger le programme de manière classique ou de le faire en torrent. L’installation se déroule ensuite comme pour n’importe quel programme sur macOS. Pensez bien à déplacer le programme dans votre dossier “Applications” avec un simple “glissé-déposé”. Il faudra aussi autoriser le programme en allant dans Préférences Système/Sécurité et confidentialité et en cliquant sur “ouvrir quand même” à côté du message disant que GIMP provient d’un éditeur non identifié.
Installation sur Windows
Pour ce qui est de Windows, il faudra également passer par la page de téléchargement officielle de GIMP. Comme sur macOS, vous pourrez choisir de passer par un torrent ou de télécharger directement le fichier.
Installation sur Linux
Pour Installer la dernière version stable de GIMP sur Linux, ouvrez un terminal et mettez à jour votre gestionnaire de paquet (je pars du principe que c’est APT) avec cette commande :
sudo apt-get upgrade
sudo apt-get update
Ensuite, vous avez le choix de taper cette 3ème commande :
sudo apt-get install gimp
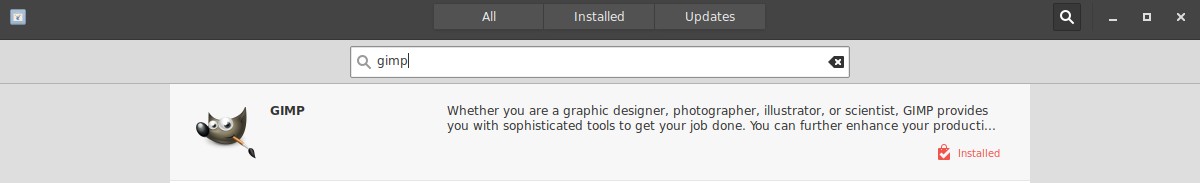
ou d’aller dans le gestionnaire visuel et de rechercher GIMP puis de l’installer.

Modifier la taille de l’image
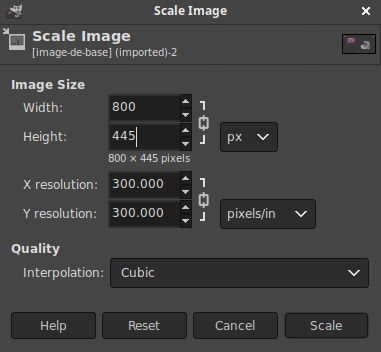
Pour modifier la taille d’une image avec GIMP, ouvrez simplement votre image dans le programme en allant dans le menu File/Open. Cliquez ensuite dans le menu Image/Scale Image (en Français : échelle et taille de l’image).
Si vous souhaitez diminuer la taille d’un côté en conservant les proportions, assurez-vous que la petite chaîne liant la largeur (Width) et la hauteur (Height) est bien “fermée” (cliquez dessus pour changer son état). changez la valeur du côté concerné. Lorsque vous placez le curseur dans la case correspondant à la seconde valeur, celle-ci se met à jour automatiquement de façon à conserver les proportions de l’image et ainsi éviter qu’elle ne se déforme.

Laissez les autres paramètres tels quels, et cliquez sur “Scale”. Vous n’avez alors plus qu’à exporter votre image en allant dans File/Export As… (Fichier/Exporter sous…) et en choisissant l’emplacement souhaité (favorisez le format “.jpg” si votre image ne contient pas de transparence et qu’elle est destinée au web). Vous pouvez choisir le format directement en tapant l’extension (.jpg par exemple) ou en cherchant dans “Select File Type (By Extension)” (Sélectionner le type de fichier (Selon l’extension).
Selon le format que vous aurez choisi, le niveau de compression vous sera demandé. Puisqu’il s’agit de mettre les images sur le web, on préférera augmenter la compression et donc descendre la qualité de l’image à 75% ou même moins. Pour plus d’information sur le formatage des images pour le web, n’hésitez pas à consulter notre guide complet disponible ici.
Rotation d’une image
C’est encore plus simple. Allez dans le menu Image/Transform (Image/Transformer) et choisissez la rotation qui vous ferait plaisir. Vous remarquerez que vous avez aussi la possibilité de retourner l’image horizontalement ou verticalement dans le même menu.
Recadrer une image
Sélectionnez l’outil “Crop Tool” ![]() dans la barre d’outil à gauche. Cliquez sur votre image et laissez le doigt appuyé sur le bouton gauche de la souris en délimitant la zone que vous souhaitez conserver. Une fois que c’est fait, lâchez le bouton gauche et appuyez sur la touche “Enter” du clavier si vous êtes satisfait du recadrage.
dans la barre d’outil à gauche. Cliquez sur votre image et laissez le doigt appuyé sur le bouton gauche de la souris en délimitant la zone que vous souhaitez conserver. Une fois que c’est fait, lâchez le bouton gauche et appuyez sur la touche “Enter” du clavier si vous êtes satisfait du recadrage.

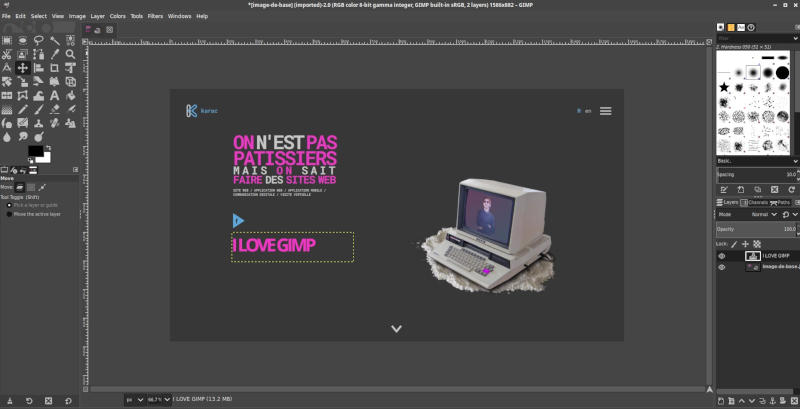
Ajouter du texte sur l’image
Vous vous en doutez certainement, c’est bien le “A” présent dans la barre d’outils de gauche qu’il faut sélectionner. Cliquez ensuite sur votre image en laissant le doigt enfoncé sur le bouton gauche et en délimitant la zone dans laquelle le texte pourra s’afficher. Écrivez ensuite simplement votre texte en choisissant la taille de la police, le style (gras, italique, …), la couleur, l’espace entre les lettres, etc.
Pour déplacer votre texte, vous pourrez utiliser l’outil ![]() . Cliquez sur votre texte et laissez le doigt appuyé sur le bouton gauche de la souris en déplaçant votre texte.
. Cliquez sur votre texte et laissez le doigt appuyé sur le bouton gauche de la souris en déplaçant votre texte.
Si vous installez une nouvelle police d’écriture sur votre ordinateur, n’oubliez pas de relancer GIMP pour qu’il l’a prenne en compte.

Autres outils dont vous pourriez avoir besoin
Vous serez peut-être amené à vouloir zoomer sur votre image. Pour cela, cliquez sur la loupe dans la barre d’outils. À partir de là, chaque clic sur votre image augmentera un peu le zoom. Pour dézoomer, appuyez sur la touche “Ctrl” de votre clavier et faites un clique gauche en même temps.
Pour macOS, remplacez la touche “Ctrl” par “cmd”. Depuis quelques versions (sur tous les systèmes), vous avez également la possibilité de zoomer en pointant le curseur dans le champ du niveau de zoom en bas de la fenêtre de GIMP et le modifier juste en tournant la molette de votre souris.
Un autre outil toujours pratique est la fameuse “baguette magique”, appelée ici “Fuzzy Select Tool” (outil de sélection contiguë). Elle vous permettra de sélectionner un élément sur l’image afin de le supprimer ou d’en modifier la couleur par exemple.
Pour ce faire, l’outil se base sur la couleur et va sélectionner tous les pixels ayant une couleur similaire au pixel sur lequel vous avez cliqué. Pour régler la tolérance, il faudra regarder dans l’onglet contextuel en dessous de la boîte à outil. L’option s’appelle “Threshold” (seuil). Plus cette valeur est élevée, plus les écarts de couleurs seront tolérées. Vous pourrez aussi activer la sélection multiple de zones par exemple dans “Mode”.
Pour tout sélectionner sur votre image, faites “Ctrl + A” et pour tout déselectionner, faites “Shift + Ctrl + A”. Comme souvent si vous êtes sur macOS, remplacez le “Ctrl” par “cmd”.
Pour aller plus loin...
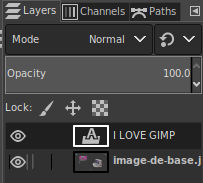
L’un des éléments les plus importants à maîtriser pour passer au niveau supérieur est le système de calques (layers en anglais). Il s’agit de couches supplémentaires que vous pouvez ajouter à votre image, afin d’y insérer des éléments qui dépendront alors de ce calque.

Comme vous pouvez le constater, nous avons un premier calque où se trouve notre image de base, et un second, par dessus, où se trouve le texte que nous avons ajouté. Séparer ainsi les éléments par calques vous permettra de mieux gérer vos retouches. Par exemple en appliquant un effet uniquement sur l’un des calques. Vous pouvez bien entendu en créer à l’infini (avec le bouton ![]() ), en supprimer, en dupliquer, inverser l’ordre de superposition des calques, etc.
), en supprimer, en dupliquer, inverser l’ordre de superposition des calques, etc.