Disponible en version alpha depuis la mi-juin, Bootstrap 5 va apporter pas mal de nouveautés. Nous avons identifiés 5 changements majeurs, à découvrir avant d’installer cette nouvelle mouture sur vos projets web.
- Fini le jQuery
- Une bibliothèque d'icônes SVG
- Redesign des éléments des formulaires
- Remaniement de la documentation
- Amélioration du système de grid (grille)
- Sources
Fini le jQuery
Oui, vous avez bien lu, plus que jQuery ! La non-intégration de jQuery dans Bootstrap 5 est sans aucun doute le plus grand changement de cette nouvelle version.
Ce choix a plusieurs conséquences :
- Réduire le nombre de dépendances – Plus notre projet est indépendant, plus celui-ci est solide.
- Gain de 85kb – Chargement plus rapide, toujours bon à prendre car améliore le référencement et surtout l’expérience utilisateur.
- Ne permet plus d’utiliser certaines fonctionnalités jQuery utiles, comme les sélecteurs – Sans doute le seul point négatif de ce changement. Et si vous désirez toujours utiliser jQuery, libre à vous, vous pouvez toujours le rajouter vous-même.
En ne proposant pas jQuery d’office, Bootstrap 5 devient plus léger, et moins interdépendant. Le superflu est toujours à éviter sur un projet web, sans quoi celui-ci risque de devenir difficilement maintenable au fil du temps. C’est pourquoi, chez karac, toute la team de développeurs a applaudi ce changement majeur.
Une bibliothèque d'icônes SVG
L’équipe de Bootstrap a profité de cette version 5 pour proposer une toute nouvelle bibliothèque d’icônes en SVG, baptisée sobrement Bootstrap Icons.
Pour rappel, le SVG c’est vraiment top car :
- On peut l’agrandir sans que ça pixelise (normal, c’est du vectoriel :P)
- On peut changer sa couleur, sa taille, etc. en CSS (si utilisé en inline)
- On peut l’animer en CSS (toujours si utilisé en inline)
- C’est léger
La liste des icônes disponibles est consultable ici.
![]()
Toutefois, certaines icônes essentielles (logo de Facebook, Instagram, …) manquent encore à l’appel. Croisons les doigts pour que la bibliothèque s’étoffe au cours des prochains mois.
Pour ne pas alourdir Bootstrap, ces icônes ne sont pas livrées directement avec cette version 5. Si vous désirez les utiliser, il va falloir les télécharger depuis le site dédié à Bootstrap Icons.
Pour afficher les icônes SVG, vous avez plusieurs possibilités expliquées dans la documentation officielle de Bootstrap 5. Pour faire simple, vous pouvez utiliser les balises <svg> en appelant la classe liée à l’icône, ou utiliser une simple balise <img> en spécifiant le lien de l’icône dans la propriété src.
Redesign des éléments des formulaires
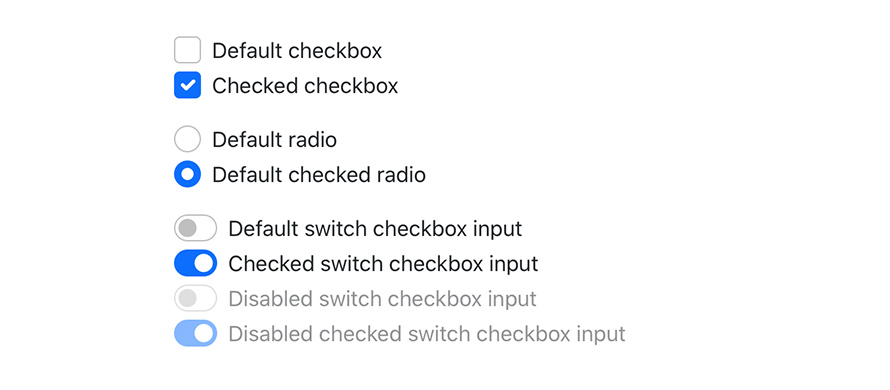
Les éléments des formulaires (checkbox, radio button, etc.) sont désormais entièrement personnalisés et ça c’est quand même très cool ?
Pour plus d’informations sur les formulaires Bootstrap 5, n’hésitez pas à consulter la documentation officielle. Celle-ci vous fournira différents exemples que vous pourrez adapter pour vos projets web.
Remaniement de la documentation
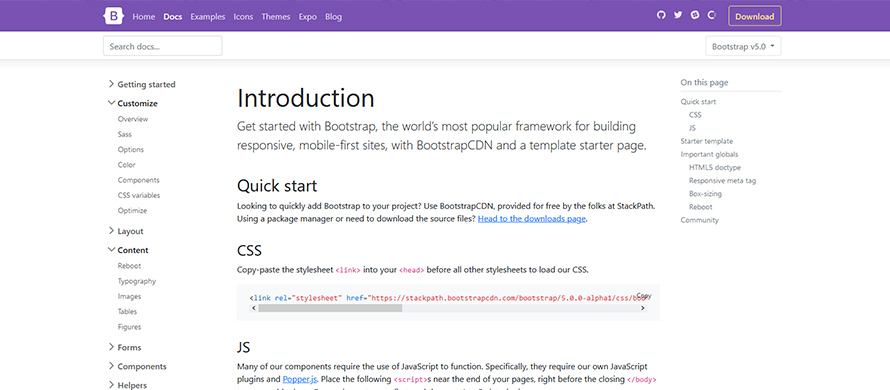
Bootstrap 5 propose un tout nouveau look pour sa documentation. Celle-ci se veut plus conviviale et plus pratique. A voir ce que cela donne à l’usage, mais à première vue, les choix qui ont été pris sont positifs. Nous pouvons par exemple citer :
- La fin des pages plein écran, elles ont maintenant des marges (et seront donc enfin lisibles !)
- Un menu avec un système d’accordéon pour les éléments principaux. La navigation est donc facilitée, plus besoin d’ouvrir à chaque fois une nouvelle page.
- Une nouvelle section dédiée à la customisation

Amélioration du système de grid (grille)
On se rappelle tous des difficultés rencontrées lorsque nous avons voulu passer de la version 3 à la 4, qui elle proposait un système de grid totalement nouveau et donc incompatible avec les versions précédentes. Quelle prise de tête !
Heureusement, pour cette nouvelle version, la même erreur n’a pas été commise. En effet, le nouveau système de grid n’a pas été remanié de zéro. Il se repose sur l’ancienne structure, tout en proposant, bien évidemment, quelques améliorations.
Voici une liste non-exhaustive des changements du système de grid :
- Les colonnes n’ont plus la position relative par défaut
- De nouvelles classes gérant l’espacement vertical ont été ajoutées.
- Un nouveau breakpoint nommé xxl pour les écrans extra extra large, plus de 1400px, a été ajouté.
- De nouvelles options d’espacement des gouttières
Sources