Pouvant vite devenir chronophage, analyser l’UX (l’expérience utilisateur) n’est pas chose aisée. Et pourtant cet exercice n’est pas à négliger, puisque nombreux sont les résultats qui démontrent qu’avoir une expérience utilisateur réfléchie et peaufinée peut augmenter considérablement le taux de conversion de vos prospects.
Dans la série d’articles « L’UX pour convertir – E-commerce », je vais vous faire part de mes diverses analyses sur le sujet. Il ne vous restera plus qu’à suivre les conseils qui vous sembleront pertinents dans le cadre de votre propre site. Bien que ceux-ci soient plutôt orientés site de vente online, je suis sûr que vous en tirerez quelque chose, quelque soit la nature de votre site internet ?
Pour commencer, dans ce premier chapitre, j’ai choisi de vous parler d’un des éléments majeurs de votre e-commerce. Celui qui présente en détails ce que vous vendez, à savoir la page produit (parfois aussi appelée « fiche produit »).
La page produit
L'image principale et le titre comme repères
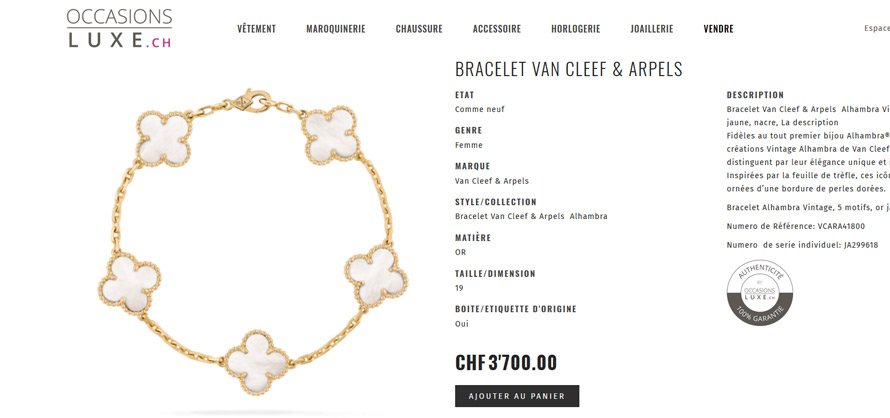
L’image principale représentant le produit est sans aucun doute un des éléments les plus importants de la fiche produit. En effet, le visiteur va se référer à cette photo ainsi qu’au titre du produit pour savoir s’il est au bon endroit. C’est pourquoi, il est recommandé de les placer en haut de la page afin qu’ils soient visibles rapidement.
Bien évidemment, la qualité de votre image est primordiale ! Si vous ne voulez pas ralentir le chargement de la page avec une image trop grosse, vous pouvez toujours ouvrir la possibilité à vos clients de cliquer sur l’image pour que celle-ci s’affiche en plus grand (dans un modal par exemple).

Le prix, un élément central
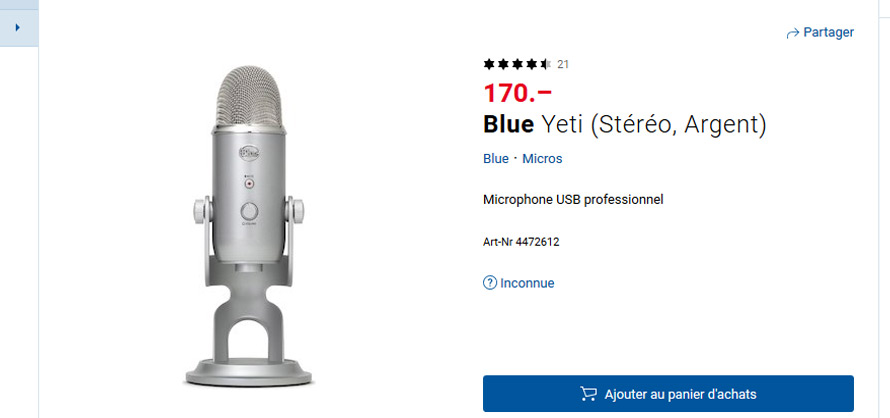
Maintenant que l’utilisateur sait qu’il est au bon endroit, ses yeux vont automatiquement chercher le prix de l’article. Ne le fatiguez pas, prémâchez lui le travail en affichant clairement le prix en haut de la page. Pour le mettre encore plus en avant, vous pouvez utiliser :
- Une taille de police conséquente
- Une police avec gras
- Une couleur différente
- Des espacements conséquents autour de lui
Finalement, peu importe si vous avez choisi une police spéciale, si vous avez utilisez du gras ou si vous avez opté pour une couleur, tant que le prix bénéficie d’une visibilité maximale.
Pour ne pas laisser de place au doute, essayez de n’afficher qu’un seul et unique prix. Pour tout ce qui est des éventuels frais annexes, comme les frais de port, la TVA ou autres spécialités, mettez-les sur la page « Panier » ou « Validation de commande ». Mais ne risquez surtout pas de rendre le prix moins visible en le polluant avec des « détails ».

Facilier l'acte d'achat
Si le visiteur se laisse tenter par un produit, il faut absolument qu’il puisse passer à l’acte et l’acheter immédiatement. Pour ce faire, le bouton permettant d’ajouter le produit au panier doit être visible et surtout être présent dans un endroit stratégique, par exemple sous le prix.
Dans les cas où les fiches produits ont tendance à être longues, il est possible de faire suivre au scroll une petite section de la fiche produit. Dans celle-ci, nous pourrions par exemple y afficher le prix, la quantité voulue ainsi que le bouton d’ajout au panier. De cette manière, où qu’il se trouve, le client peut à tout moment cliquer pour remplir son panier.
À noter, que pour certains produits qu'on a tendance à n'acheter qu'en un seul exemplaire (comme une paire de chaussure), il est déconseillé d'afficher le sélecteur de quantité sur la page produit.
Bien évidemment, l’ajout au panier n’est qu’une première étape du processus de vente. Lors de la création de son compte ou encore lors de la validation de sa commande, le client peut à tout moment fuir s’il n’est pas à l’aise. Laissons de côté cette analyse de process d’achat pour un prochain article et continuons à nous focaliser sur la page produit ?

Les avis, un outil de confiance
Bien qu’un article complet lui sera entièrement dédié, dans un futur (que j’espère proche !), un article sur la page produit sans une petite section sur les avis ne pourrait être complet.
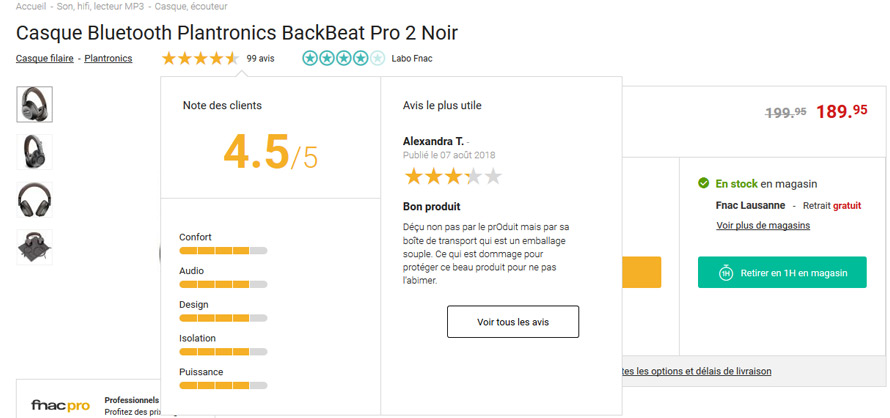
En deux mots, les avis clients permettent à vos prospects d’avoir une confirmation que le produit leur convient ou non. Ce gage de confiance n’a pas de prix. N’ayez pas peur d’afficher les avis clients sous forme de notes ou d’étoiles sur votre fiche produit. Bien évidemment, il se peut que certains des articles que vous proposez ne plaisent pas à votre public et reçoivent des mauvaises notes, mais la confiance qu’inspirera votre site grâce à votre transparence ne pourra que vous être profitable à long terme. De toute manière le but d’un e-commerce est de vendre des produits adaptés à ses clients.

Ordonner la description et les spécifications du produit
Le fameux dilemme, vaut-il mieux afficher le maximum d’informations, afin que l’utilisateur puisse acheter le produit avec toutes les renseignements dont il a besoin, ou mieux vaut-il n’afficher que le strict minimum, afin d’éviter d’avoir une fiche produit trop fournie et donc illisible ?
Vous devez absolument être en mesure de livrer un maximum d’informations à vos clients. Sans quoi, ils risquent d’aller les chercher chez un concurrent et sera sans doute plus enclin à acheter chez lui.
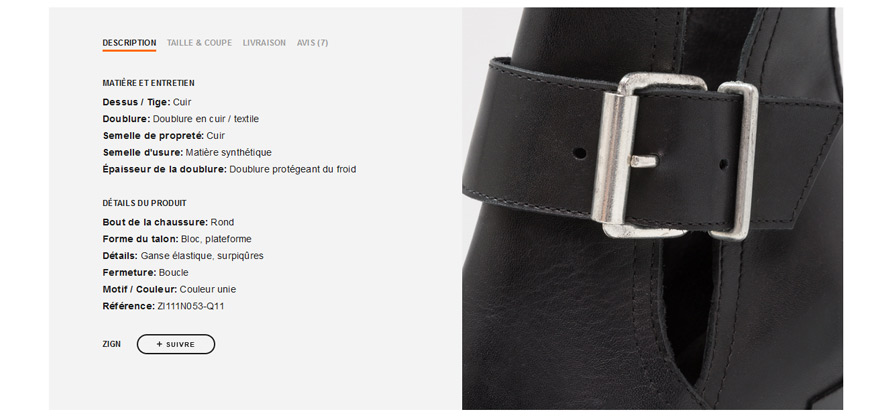
Pour garder des pages produits lisibles et pas trop longues, vous devez les ordonner correctement. Une des méthodes consiste à utiliser un système d’onglets ou accordéon horizontal. Grâce à celui-ci, vous diminuerez considérablement la longueur de votre page. Le gros point noir de ce système est que l’utilisateur doit cliquer sur les différents onglets pour pouvoir découvrir les informations. Plus l’utilisateur doit cliquer, plus il perd du temps et plus les chances qu’il quitte le site sans n’avoir rien acheté s’accentuent. Pour contrer ce système, Zalando a opté pour un changement de volet non pas lorsque l’on clique sur les onglets mais lorsqu’on les survole, malin et efficace !
Une autre méthode consiste à afficher un bouton « + » qui dévoile du contenu plus détaillé, auquel seul une partie de vos clients s’intéresse. Bien évidemment, il vous faudra faire l’exercice de juger quelles informations passent en second plan ou non.

Suscitez de l'intérêt avec les produits similaires/liés
Vous surfez sur internet à la recherche d’un produit. Sur votre magasin online préféré, vous cliquez sur un article. Celui-ci ne vous convient pas, vous appuyez sur « précédent » pour revenir à la liste des articles en espérant que cette fois vous allez trouver un article qui vous corresponde. Je pense qu’on est tous d’accord pour dire que cette navigation est largement optimisable.
Maintenant, imaginez que sur la fiche du produit (celui qui ne nous correspond pas parfaitement) figure une liste d’autres articles, des produits similaires à celui qui nous intéresse mais quand même pas pareil. Plus besoin de revenir en arrière ! Le système de produit similaire est vraiment efficace, s’en passer serait d’après moi une erreur.
Quant aux articles liés, ceux-ci sont souvent des accessoires en rapport avec l’article de la page produit. Grâce à eux, vous pourrez donner l’idée à vos visiteurs d’acheter des produits supplémentaires. Cependant attention ! Il est à mon avis préférable de ne pas les afficher sur la page produit mais plutôt sur la page panier ou celle dédiée à la validation de la commande.
En effet, mieux vaut garder une fiche produit propre, qui focus sur le produit et qui ne risque pas d’égarer le client. C’est seulement au moment où le client a choisi d’acquérir le produire que nous pouvons lui proposer d’autres articles qui amélioreront son expérience produit.

Conclusion
En faisant attention à vos pages produits, vous pourrez offrir une meilleure expérience à vos clients. Qui, eux se sentiront plus à l’aise pour effectuer leurs emplettes sur votre plateforme de vente. Bien évidemment, les conseils donnés ne sont pas exhaustifs et sont adaptables à chaque cas. Le plus important est qu’il faut tester et encore tester ! Si l’A/B testing vous est familier, il vous sera d’une grande aide pour collecter des données objectives, et ainsi prendre les meilleures décisions dans le but d’améliorer vos fiches produits.
Et encore une chose, n’essayez jamais, au grand jamais, de berner votre clientèle. Leur confiance est parfois si longue à gagner qu’il serait dommage de tout gâcher. Soyez transparent, offrez-leur la possibilité de comparer facilement les produits. Donnez-leur un maximum d’informations pour qu’ils puissent avoir toutes les cartes en mains afin de décider s’ils passent à l’achat ou non.
Série : L'UX pour convertir - E-commerce
- La page produit
- La navigation
- Les avis clients (à venir)










