Dans le premier chapitre, nous avons parcouru quelques notions d’UX (expérience utilisateur) sur lesquelles il est généralement utile de se focaliser si l’on veut avoir une page produit efficace.
Pour cette seconde partie du dossier, nous allons nous intéresser à un élément crucial et ce pour la totalité des sites internet, qu’ils soient des e-commerces, des sites vitrines ou d’autres types de plateformes web. Je veux bien évidemment parler de la navigation.
Pourquoi la navigation est-elle importante ?
En travaillant l’expérience utilisateur (l’UX) de notre plateforme web, notre but est d’améliorer le confort de nos visiteurs, afin que, ceux-ci apprécient ce que nous leur offrons et soient par la suite plus enclins à acheter chez nous plutôt que chez notre concurrent. Maintenant, imaginons que vous surfiez sur un site internet et qu’après quelques clics vous ne savez plus où est-ce que vous vous trouvez. Comment revenir en arrière ? Comment accéder à la page détenant les informations que vous cherchiez ? Vous êtes perdus ! Si l’expérience vous confusionne trop longtemps, vous risquez bel et bien de partir du site. Bref, vous avez compris l’idée ?
Commençons par quelques règles de bases. La navigation de votre site doit toujours permettre à vos visiteurs de :
- Savoir où ils se trouvent
- Pouvoir accéder rapidement rapidement à ce qu’ils cherchent
- Retrouver rapidement une information qu’ils auraient consultée précédemment
Mais je vous vois déjà venir ! Vous allez me dire qu’ils n’ont qu’à utiliser le champ de recherche pour tomber sur l’information qui les intéresse. D'une certaine manière, vous avez raison… Mais ce qu’il faut savoir c’est que seuls 30% des utilisateurs ont tendance à utiliser systématiquement le champ de recherche ! Les 70% restant, eux, préfèrent se laisser porter par la navigation offerte par votre site via des menus et des liens. C’est pourquoi, votre site vitrine, votre e-commerce, ou autre plateforme web ne peut se permettre d’avoir une navigation irréfléchie.
Continuons avec quelques règles supplémentaires. Pour répondre à ces problématiques, la navigation offerte par votre site web se doit :
- D’être cohérente
- En proposant une navigation compréhensible, avec des liens nommés correctement, l’utilisateur sait et comprend où est ce qu’il va tomber et ce qu’il va y trouver.
- D’éviter la multitude de niveaux
- La surabondance est souvent synonyme d’égarement. Ce qui, en termes de navigation, ne fait pas défaut à la règle.
En suivant ces deux conseils, vous allez déjà pouvoir éviter les cas les plus critiques ! Mais ne nous arrêtons pas en si bon chemin ; Continuons de creuser le sujet et attaquons-nous à des cas pratiques.
Les menus
Bien que souhaitant vous éviter l’affront de vous expliquer ce qu’est un menu sur un site internet, il me paraît tout de même essentiel, que nous décrivions trois types de menus différents. Cet exercice nous permettra d’être certain que nous parlons de la même chose en ne laissant pas de place au doute.
- Par menu principal, comprendre celui qui trône habituellement en haut de chaque page.
- Par menu mobile, comprendre le menu qui remplace le menu principal lorsque l’on navigue sur le site avec un appareil mobile.
- Par menu footer, comprendre le menu disponible en bas de page.
Le menu principal
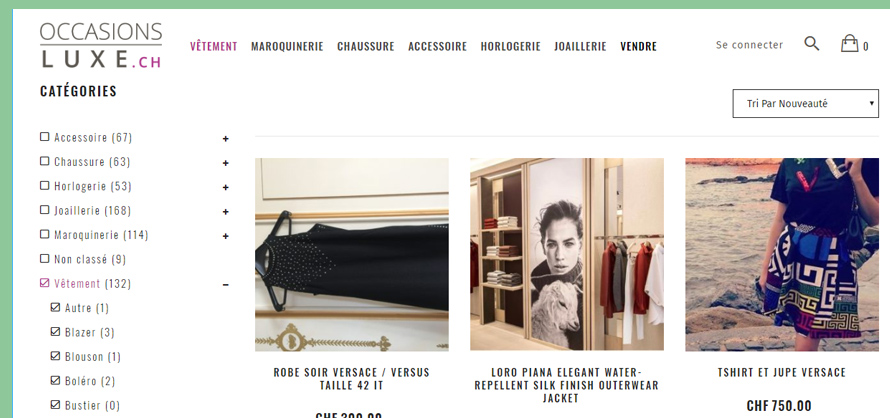
Le premier problème du menu principal est qu’il est malheureusement encore trop souvent surchargé ! Si votre e-commerce contient énormément de produits et de sous-catégories, pourquoi ne pas y afficher exclusivement les catégories principales ? Puis, à l’intérieure des pages, y ajouter un second menu, latéral par exemple, avec la possibilité de filtrer et de naviguer dans des niveaux plus souterrains, comme les sous-catégories.

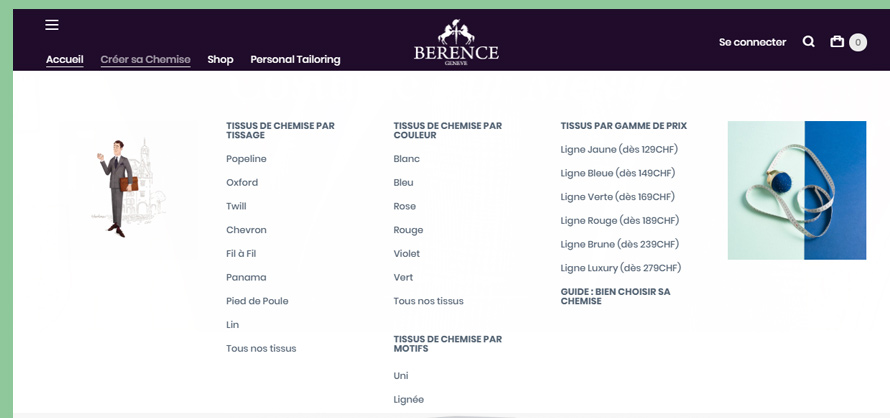
À l’inverse, si votre plateforme web n’offre qu’une quantité restreinte de sous-catégories, n’hésitez pas à les intégrer directement dans le menu principal en tant que deuxième niveau. Permettre à vos utilisateurs d’avoir une vision globale est efficace, à moins qu’elle soit trop touffue.

Si vous désirez mettre en avant un lien différent des autres, n’hésitez pas à utiliser une couleur de fond et de police différente. Vous pourrez aussi opter pour des icônes. Par exemple, pour un e-shop, l’icône du panier pour illustrer le lien vers la page des achats en cours est un grand classique, tout comme l’icône du petit bonhomme pour accéder à la page « notre compte ». Puisque vos visiteurs ont déjà pris l’habitude de les utiliser, pourquoi changer ? Basez-vous sur les usages qui ont fait leurs preuves et évitez de trop innover avec des pictogrammes saugrenus.
Le menu mobile
Souvent, dans le but d’occuper le moins d’espace possible, celui-ci se prélasse sous la forme de trois barres noirs horizontales formant ainsi une forme ressemblant à un hamburger (« hamburger menu »). Au niveau de l’interface, pour tout vous avouer, je n’ai pas trouvé de méthode plus efficace.
Par contre, pour une accessibilité et une praticité maximale, évitez les menus s’ouvrant à moins de 50% de l’écran et choisissez une taille de police assez généreuse. Ouvert, votre menu doit être facilement lisible. Si votre menu doit couvrir l’entier de l’écran, ce n’est en aucun cas un problème ! Au contraire ! Le visiteur ne sera pas « pollué » par les autres sections de votre site et pourra se concentrer sur le contenu de votre menu de navigation.
Prenez aussi garde de laisser des espaces suffisamment conséquents entre chaque lien, afin d’éviter les clics involontaires au doigt.
Le menu footer
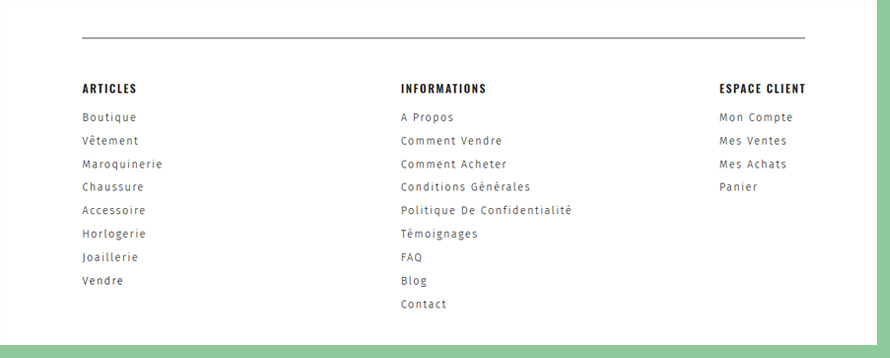
Puisque nous ne voulons pas surcharger le menu principal d’informations, et que celles-ci doivent bien figurer quelque-part, le menu de footer est le candidat favori pour les accueillir.
Plus détaillé, celui-ci contient traditionnellement les liens vers les pages moins séduisantes, comme par exemple une entrée vers les conditions générales, une autre pour les règles de SAV, etc. Ce menu est conçu pour vos utilisateurs les plus acharnés et valeureux.

La Link Bar
En plus de ces trois menus, en somme tout classique, je vous propose un quatrième type de menu, encore bien obscur pour la plupart des webdesigners ; à savoir la « link bar ».
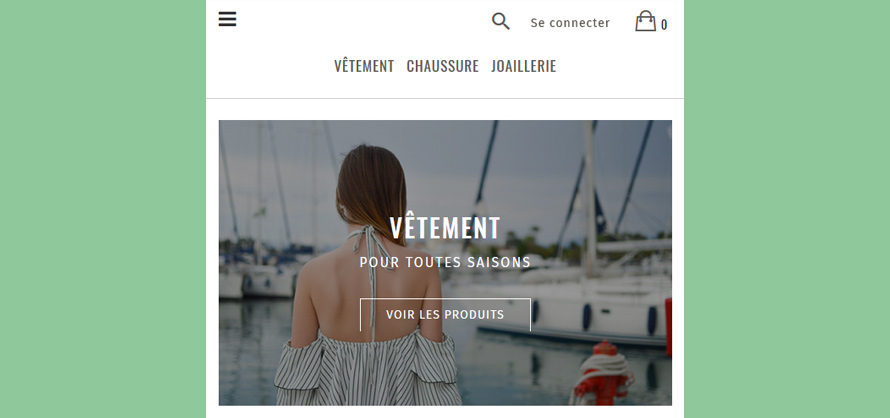
La link bar permet d’éviter aux visiteurs d’utiliser à tout va le menu hamburger. Car, bien que celui-ci soit pratique en matière de place, il nécessite tout de même un clic obligatoire avant de découvrir ce qui s’y cache. Et en matière d’UX, nous n’aimons pas ces clics supplémentaires alourdissant la navigation. Puisqu’une image vaut mille mots, commençons par un exemple visuel d’une link bar.

Permettant aux acheteurs d’accéder plus rapidement aux différentes catégories de produits, si celle-ci est bien conçue, elle peut augmenter vos ventes ! Mais que pourriez-vous y intégrer dans votre link bar vous allez me demander. Ne vous inquiétez, pas je vais vous faire quelques propositions :
- Dernières catégories consultées par l’utilisateur (la link bar est personnalisée à chaque visiteur)
- Catégories en lien avec la catégorie de la page catégorie/produit consultée
- Catégories les plus populaires de votre e-commerce
- Lien vers les derniers arrivages de produits
- ….
Si vous désirez intégrer plus de 3-4 liens dans votre link bar, transformez-là en carrousel. Vous perdez un peu de sa superbe, car l’utilisateur va devoir cliquer sur les flèches latérales pour consulter la suite mais il aura tout de même toujours accès aux premières entrées sans devoir faire le moindre clic. De plus, les premiers liens affichés peuvent l’aguicher et susciter l’envie de découvrir les autres entrées.
Autres types de navigation
Le fil d’Ariane
En anglais, breadcrumb, le fil d’Ariane, nom tiré de la Grèce mythologique (fil qui sauva Thésée dans le Labyrinthe construit par Dédale), permet aux visiteurs de mieux se repérer. En effet, celui-ci va lister le chemin que vous avez parcouru. Ainsi, à l’aide de cette hiérarchie, vous allez savoir exactement où est-ce que vous vous situez. De plus, il est d’usage de proposer un fil d’Ariane muni d’entrées cliquables, permettant ainsi aux visiteurs de l’utiliser comme un menu de navigation.
Si votre site propose une hiérarchie simple et claire, vous n’aurez nul besoin d’intégrer un fil d’Ariane. En revanche, si l’organisation de vos pages est plus compliquée et comporte plus de deux niveaux, alors je ne peux que vous conseiller d’utiliser un breadcrumb.

C’est tout ?
La navigation peut bien évidemment prendre d’autres formes.
Les articles liés
Dans le premier chapitre dédié à la page produit, nous avons vu la puissance incontestable des articles liés. Ceux-ci permettent de naviguer d’un produit à un autre pouvant, lui aussi interpeller le visiteur.
Les catégories sous une autre forme
Afficher les catégories dans ses menus me semble nécessaire. Mais si sur votre page d’accueil, vous désirez générer l’action d’un clic sur une des catégories, vous pourriez aussi les mettre en avant à l’aide de quelque chose de plus visuel, comme une card munie d’une image.
Suivant et précédent
Si votre site contient un système de news, vous pourriez proposer à vos visiteurs d’utiliser des flèches permettant de naviguer de news en news. Captez l’attention de vos utilisateurs en leur proposant toujours quelque chose qui pourrait les intéresser, ne les abandonnez jamais ! Ils ne doivent jamais se dire « bon, je fais quoi maintenant ? Je vais où ? ».
Pour un site e-commerce ayant également des news, vous avez aussi la possibilité d’ajouter un carrousel de produits en-dessous du contenu de la news. Ainsi, après avoir visionné le contenu de votre actualité, le visiteur pourra facilement basculer sur des pages produits. Bien entendu, plus les produits du carrousel ont un lien avec le contenu de la news, plus vos utilisateurs auront tendance à cliquer dessus.
Conclusion
La navigation étant toute aussi importante que la page produit, ne la négligez sous aucun prétexte ! Et n’oubliez surtout pas la fameuse règle d’or, votre site doit être pensé pour vos visiteurs ! C’est eux qui doivent se sentir à l’aise sur votre site, sinon ils risquent de partir voir ailleurs. Comme pour un commerce physique, soignez leur accueil et choyez-les ?
Dans le prochain chapitre, nous allons nous attaquer aux avis clients.
Série : L'UX pour convertir - E-commerce
- La page produit
- La navigation
- Les avis clients (à venir)










